本当に使えるBootstrapプラグインがよくまとまってます。
50 Must-have plugins for extending Twitter Bootstrap
その他便利なプラグインも挙げておきます。
Bootstrap Growl
Alert をGrowlのようにフローティングで表示したいときに便利なプラグイン
WebSite | Github

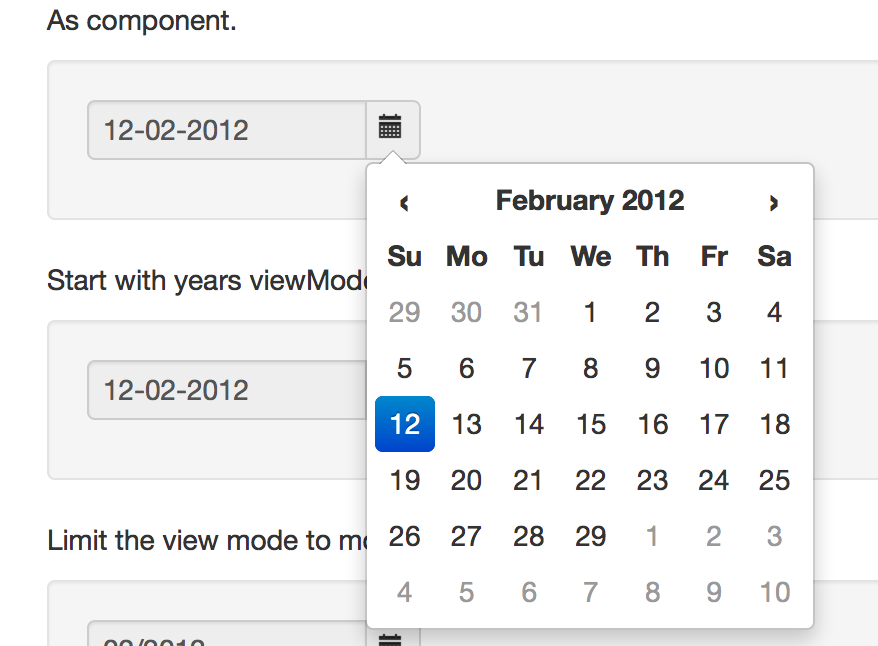
Datepicker for Bootstrap bootstrap-datepicker.js
Bootstrapで日付フォームでカレンダーを表示したい場合にはこれを使えば間違いないです。

input以外のボタンなどに適用する場合は、初期表示時の日付を指定する data-date 属性が必須になります。
例えば、今日の日付をセットする場合は、以下のようなHTMLとJavascriptの組み合わせになります(日付のフォーマットで利用しているのは、jquery-dateFormatです)。
[html gutter=”false”]
<button id="date-change-btn" class="btn small">Change</button>
[/html]
[javascript gutter=”false”]
$(‘#date-change-btn’).data(‘date’, $.format.date(new Date(), ‘yyyy-MM-dd’))
[/javascript]