Azureにデプロイするアプリの開発は.Net以外でもVisual StudioのAzure統合ぶりがとても便利そうですが、Node.jsアプリの開発となると、私も含め普通はMacで開発している人がほとんどかと思います。
Build 2016で発表があったBotFrameworkを試していて、BotをAzure WebAppにデプロイするために、Azure向けのNode.jsアプリをMac OS X上で開発・デプロイする手順について調べてみたことをまとめてみます。
割りと驚いたのは、いつのまにかHerokuの様にgitと連携したデプロイができるようになっているんですね。非常にこれは便利です。
今回は、Bitbucketにpushしたらデプロイする手順を試しています。
Azureは、2,3年前にWebSitesを試して以来ですがとても進化してますね。
以前の記事は「Windows Azure WebサイトでFuelPHPアプリを動かす」の時は旧ポータルでした。
Node.jsの開発については、改めてまとめずとも公式ドキュメントにもちゃんと日本語で説明があります。
Azure App Service での Node.js Web アプリの作成
Hello Worldまでは、この説明のみで必要十分なので、npmでパッケージを管理する例としてexpressを利用する例についてもまとめてみました。
ちなみにnpmパッケージの管理についてもAzure アプリケーションでの Node.js モジュールの使用にまとまっています。
Gitプロジェクトの作成
ローカルPCに、gitプロジェクトを作成していきます。
azure-nore-js-sampleというディレクトリを作成して、git initし、Bitbucketに作成したリポジトリをリモートに追加します。
$ mkdir azure-node-js-sample
$ cd azure-node-js-sample/
$ git init
$ git remote add origin git@bitbucket.org:hendoh/azure-node-js-sample.git
Hello Worldとレスポンスボディに出力するだけのhttpサーバーをserver.jsに記述します。
(デフォルトのエントリーファイルはの名前はserver.jsです)
// server.js
var http = require('http')
var port = process.env.PORT || 1337;
http.createServer(function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port);
コードをcommitしてpushします。
$ git add server.js
$ git commit -m 'Commit server.js displaying Hello World!'
$ git push -u origin master
App Services Webアプリ リソースの作成
次にAzureポータルにログインして、Webアプリを追加します。
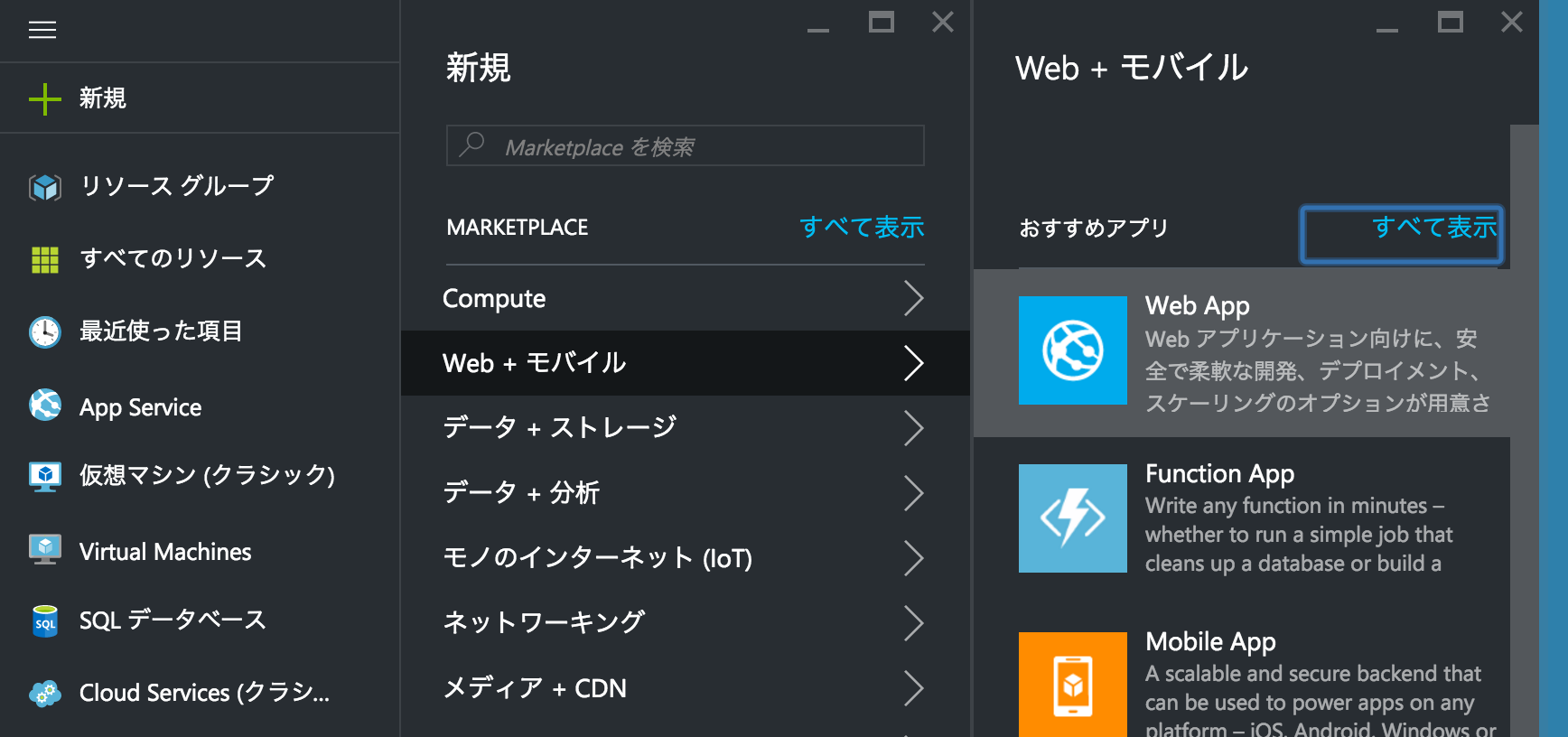
[+新規]から以下のようにたどり[Web App]を選択します。

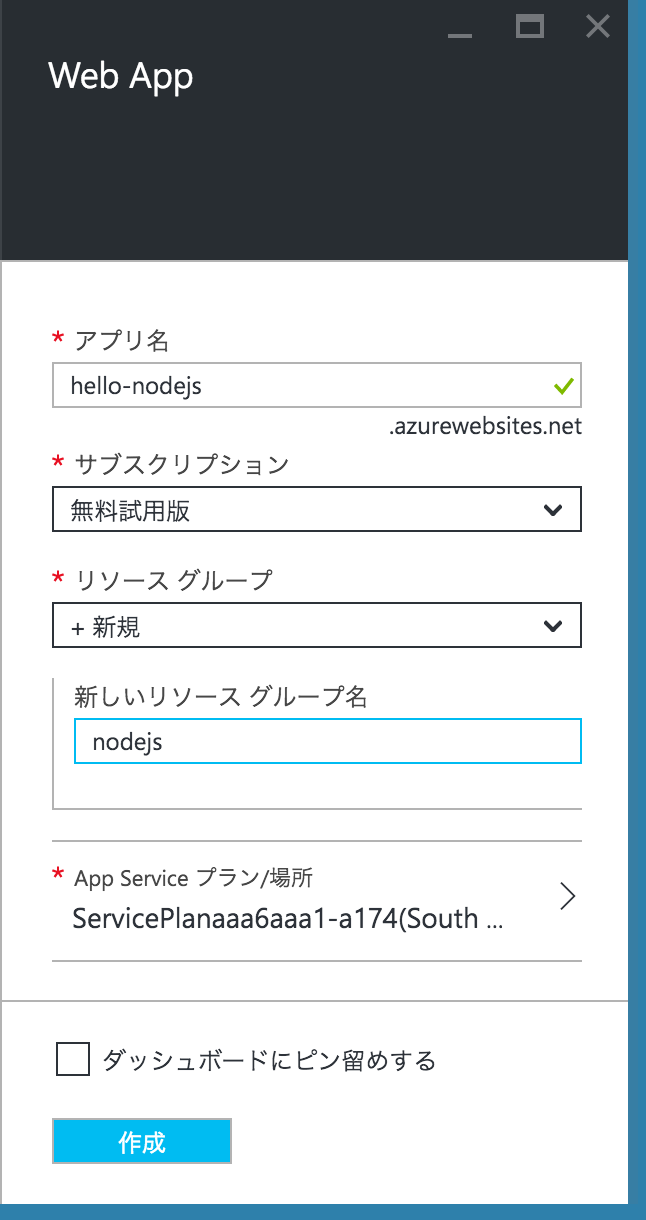
[アプリ名]と[新しいリソース グループ名]を適当に入力して[作成]をクリックするとWeb Appリソースが作成されます。

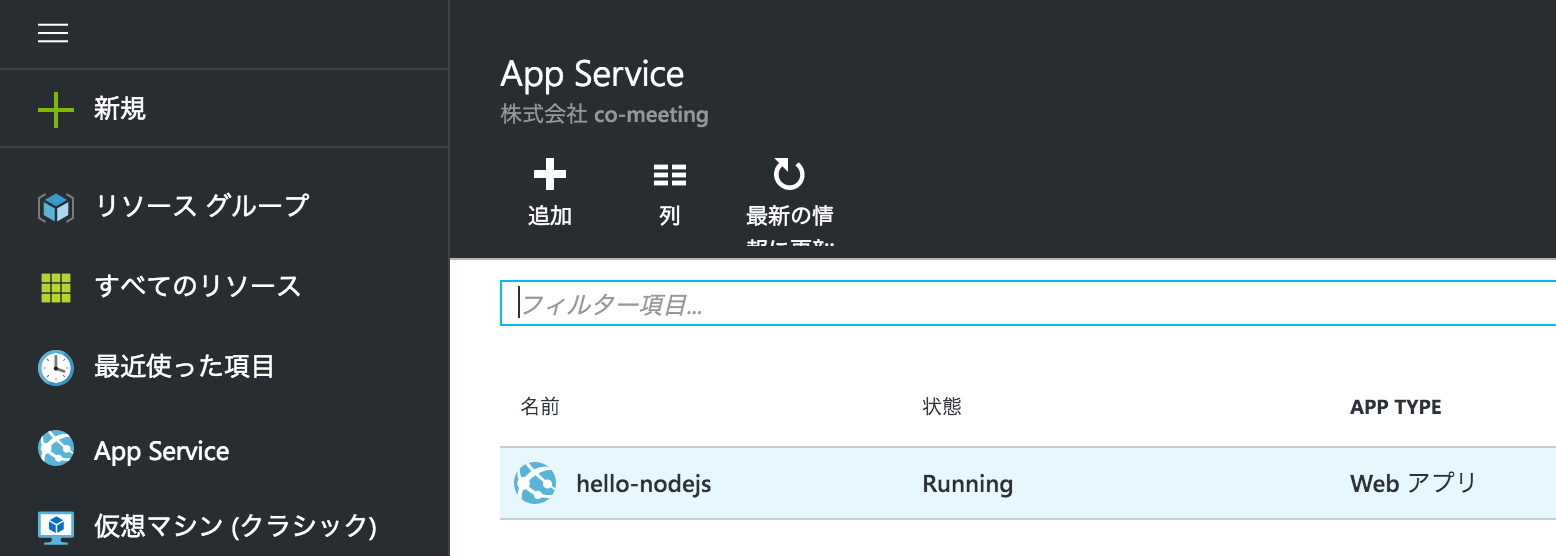
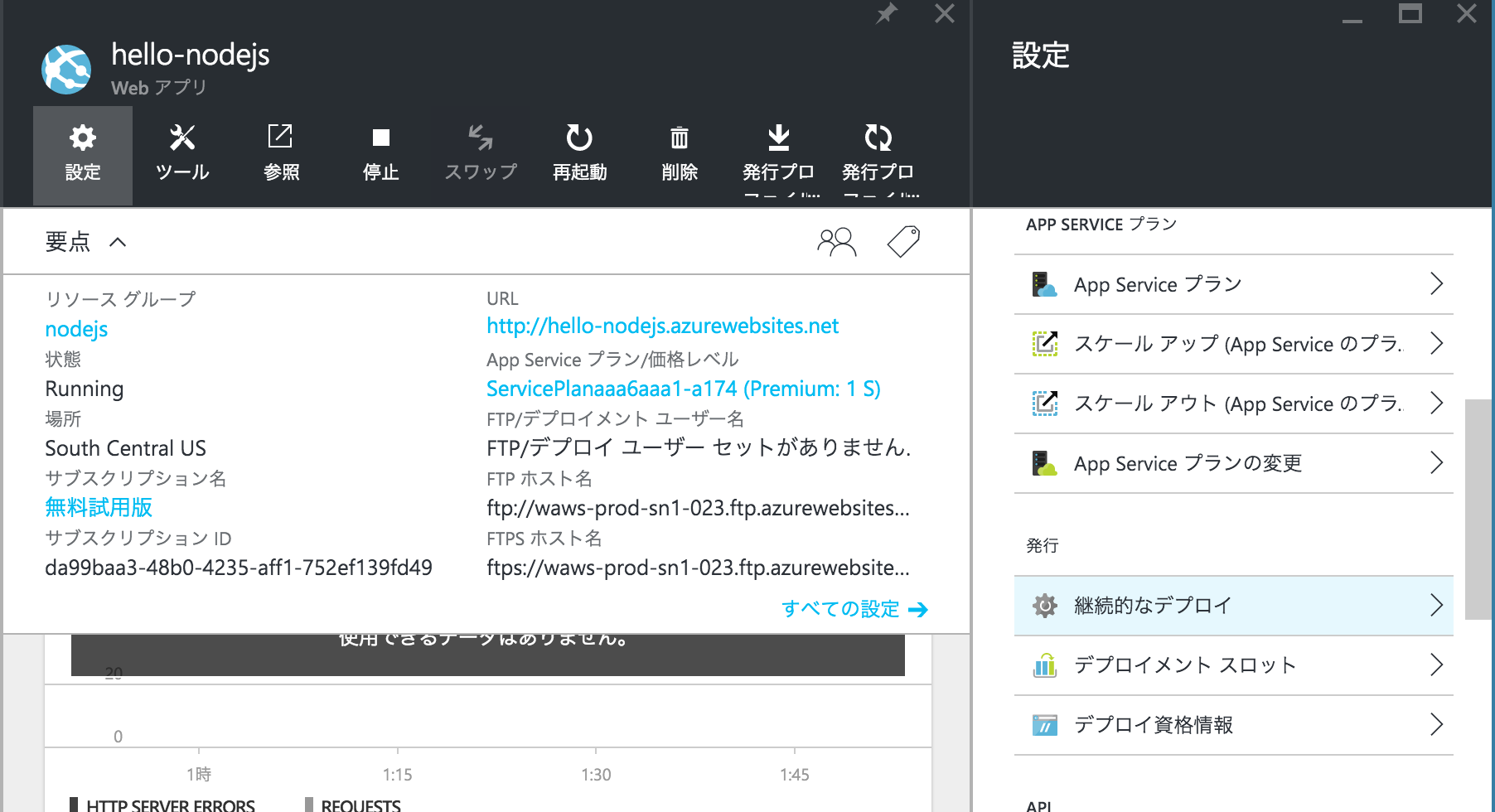
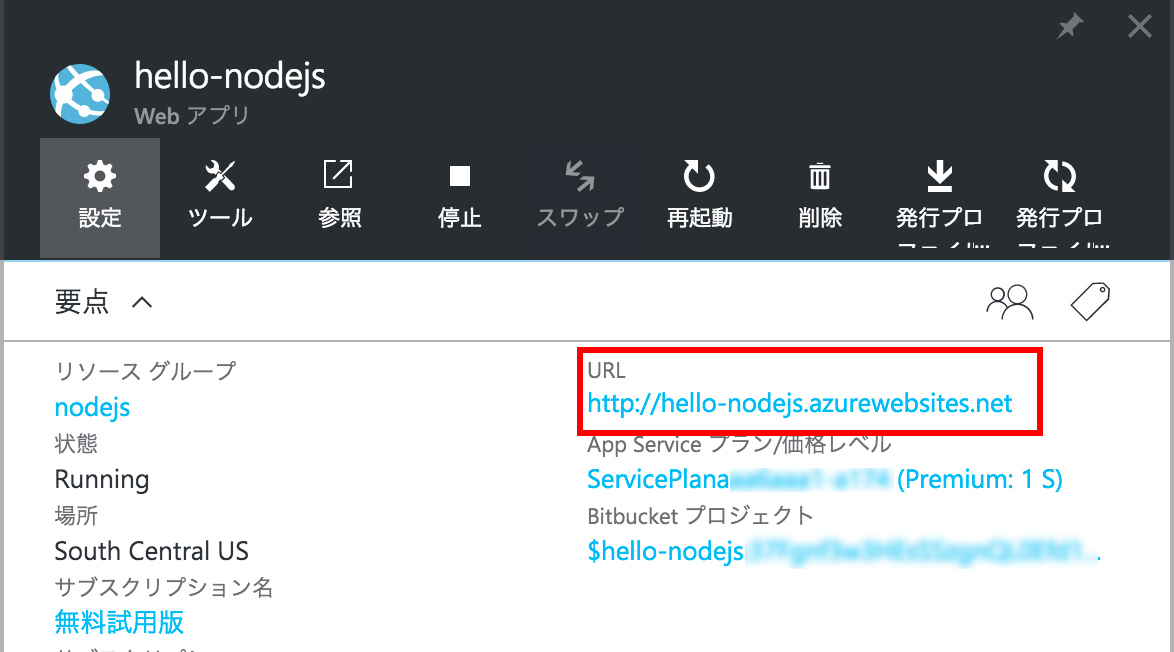
メニューから[App Service]を開くと、作成したWeb App 「hello-nodejs」が追加されていることが確認できます。

デプロイを設定
Webアプリにデプロイメントの設定をしていきます。
※ 2016.5月時点で、[継続的なデプロイ]から[発行元]に変わっていました。
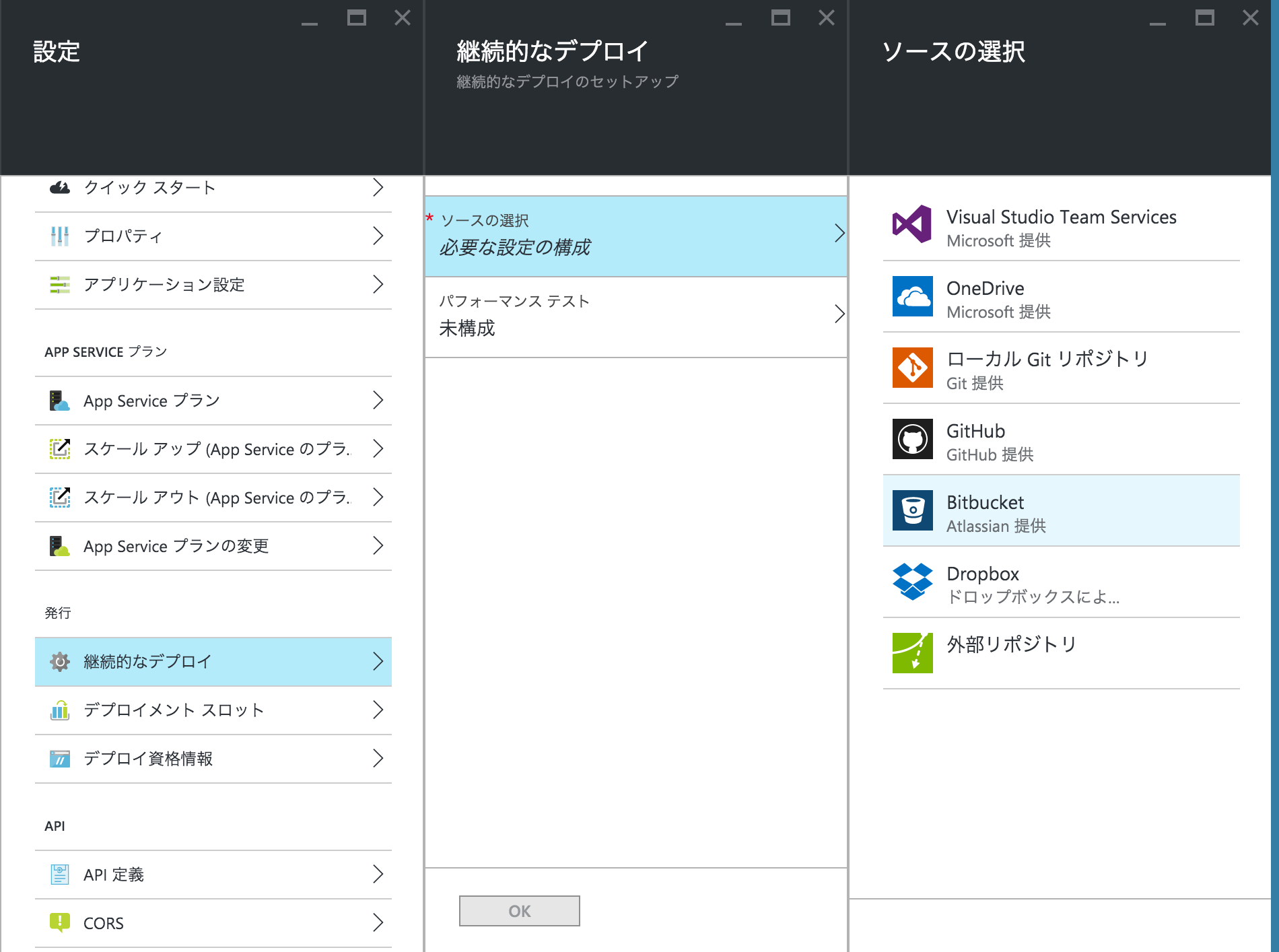
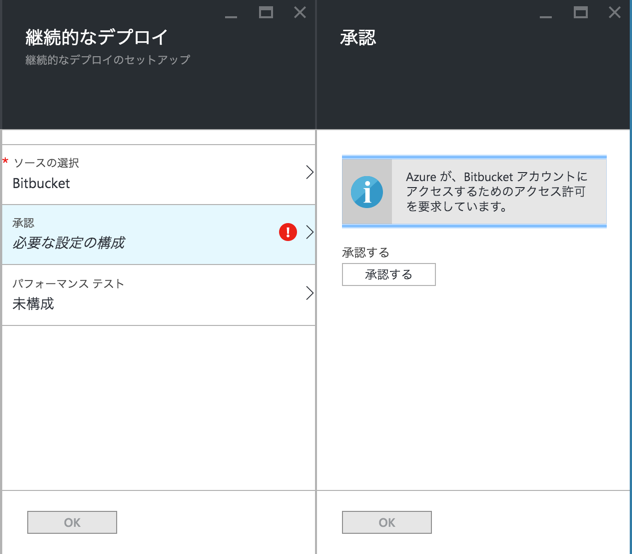
[ソースの選択]でリポジトリの場所を選択します。
今回はBitbucketを利用しているのでBitbucketを選択しました。

AzureからBitbucketへのアクセスを許可します。

[承諾する]をクリックするとOAutn認可の画面が表示されるので、認可します。
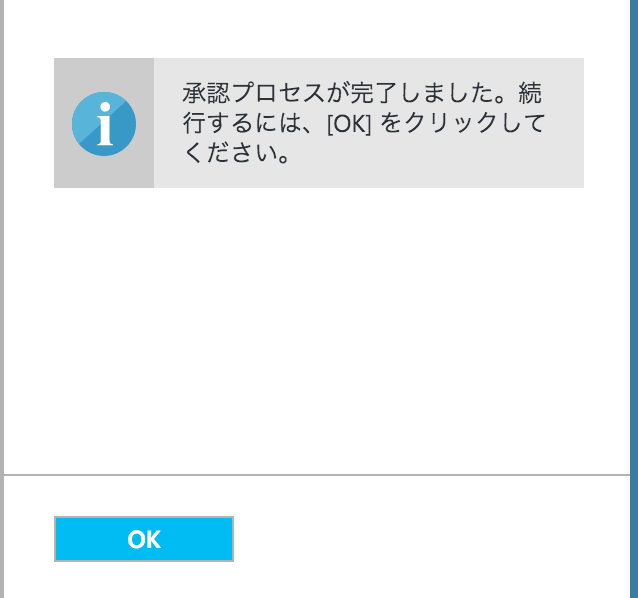
認可後、以下のメッセージが表示を確認したら[OK]をクリック

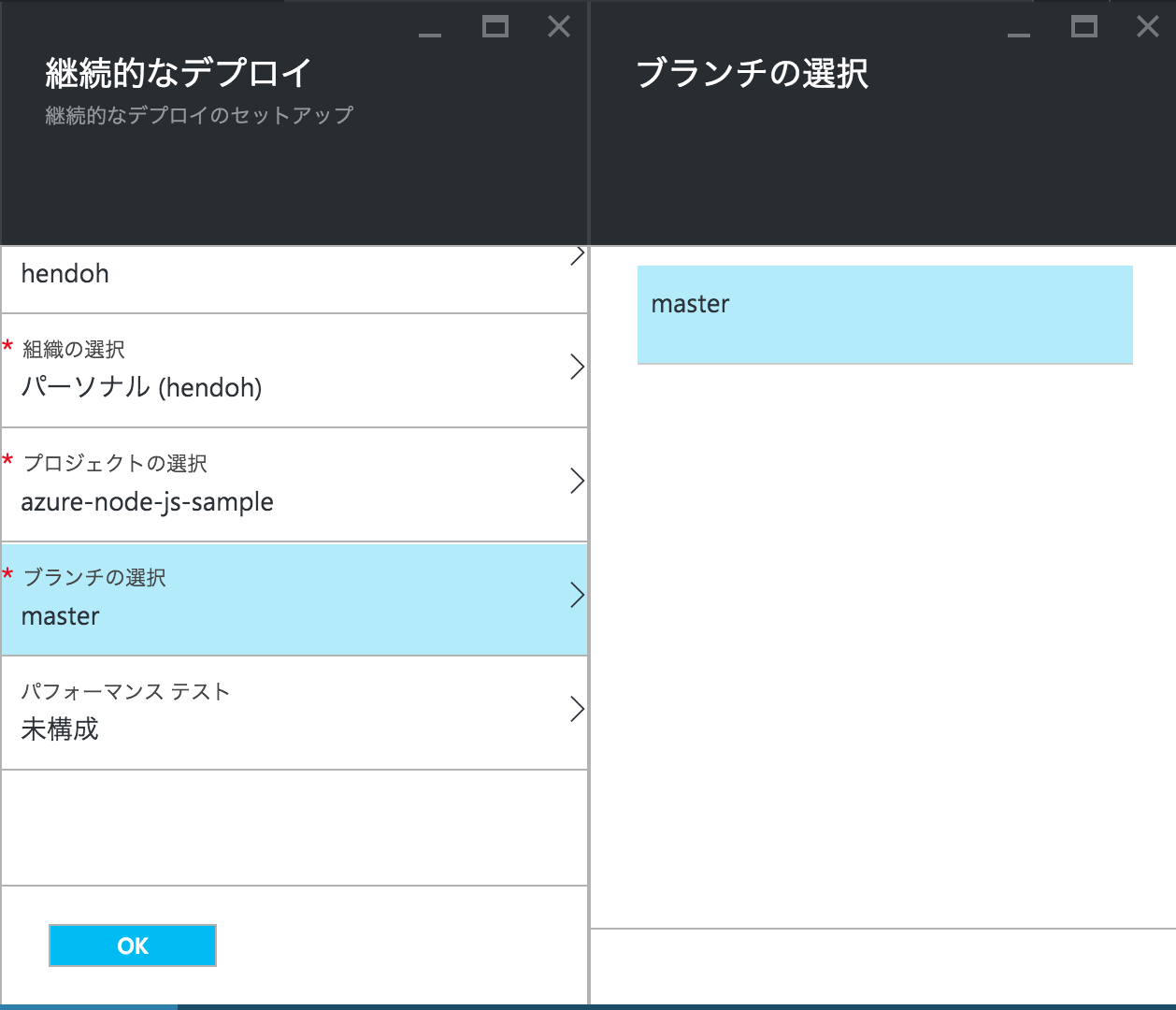
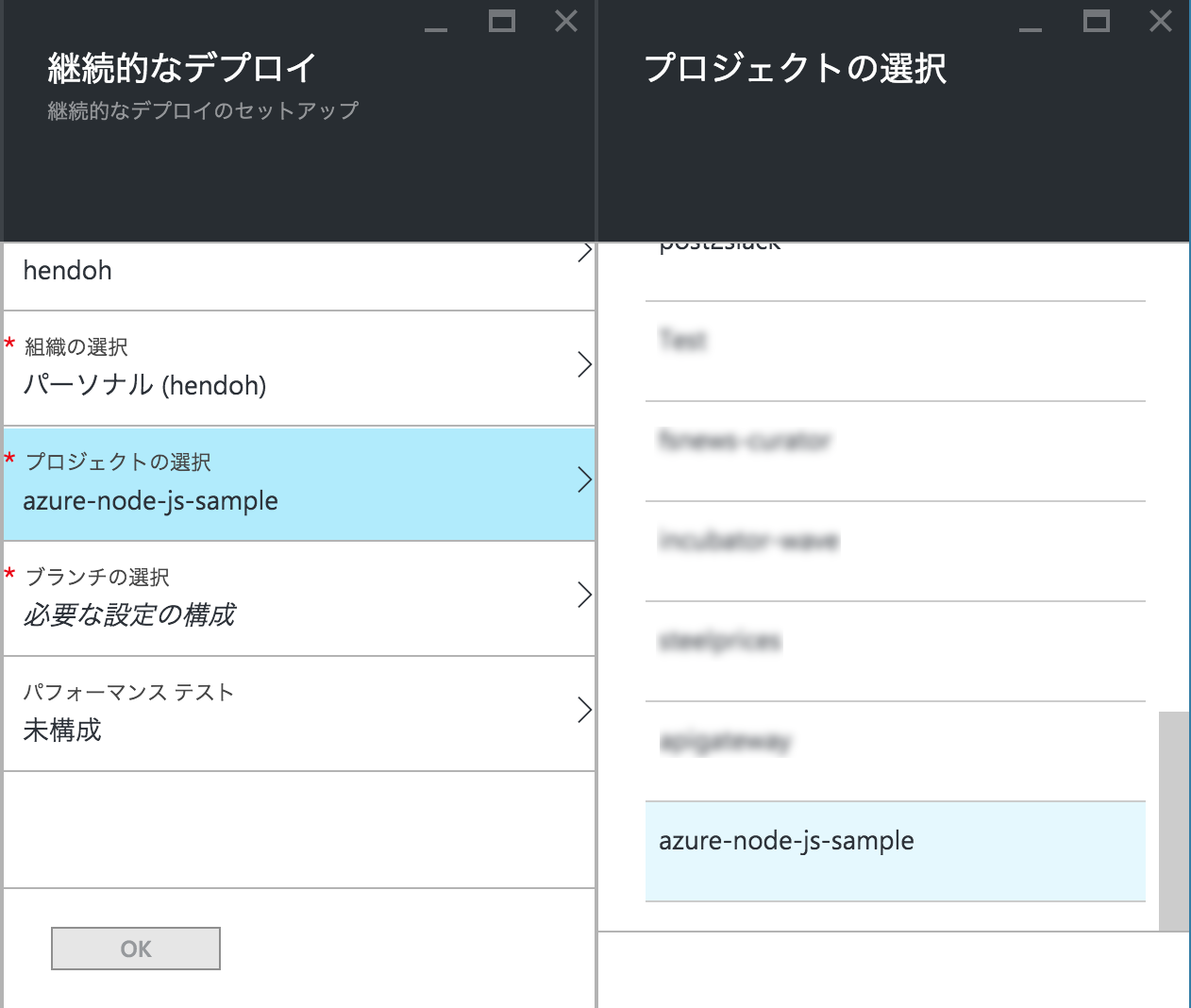
ブランチを選択します。

以上で、最小限のデプロイメントの設定は完了です。
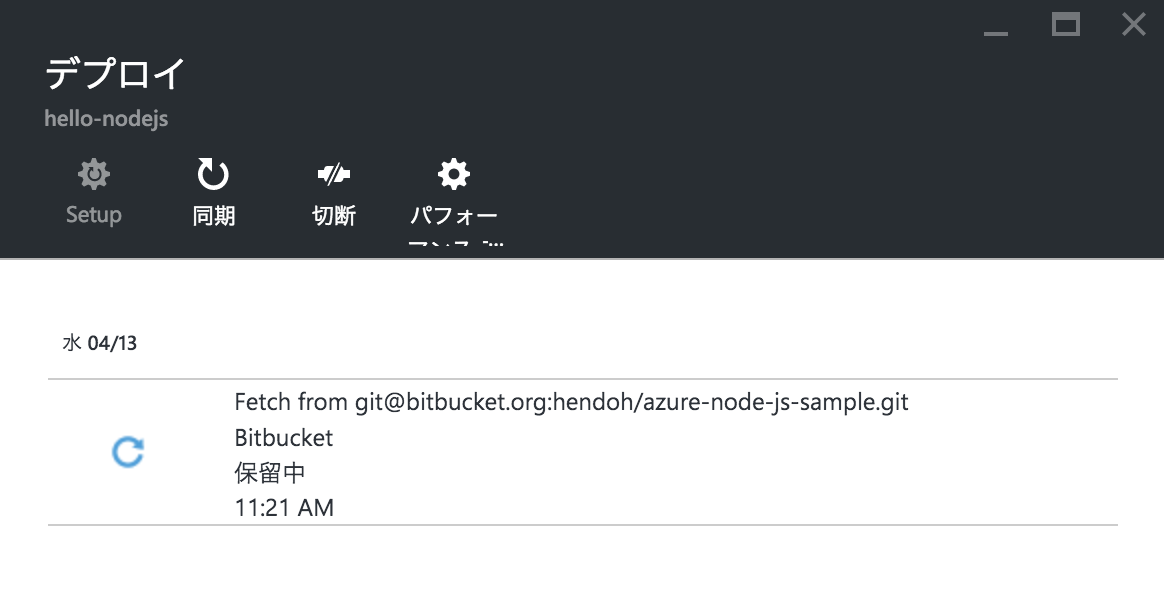
パフォーマンステストは、ここではスキップして[OK]をクリックすると初回のデプロイが走ります。
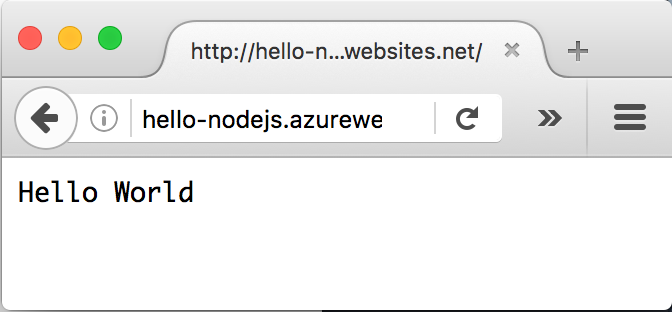
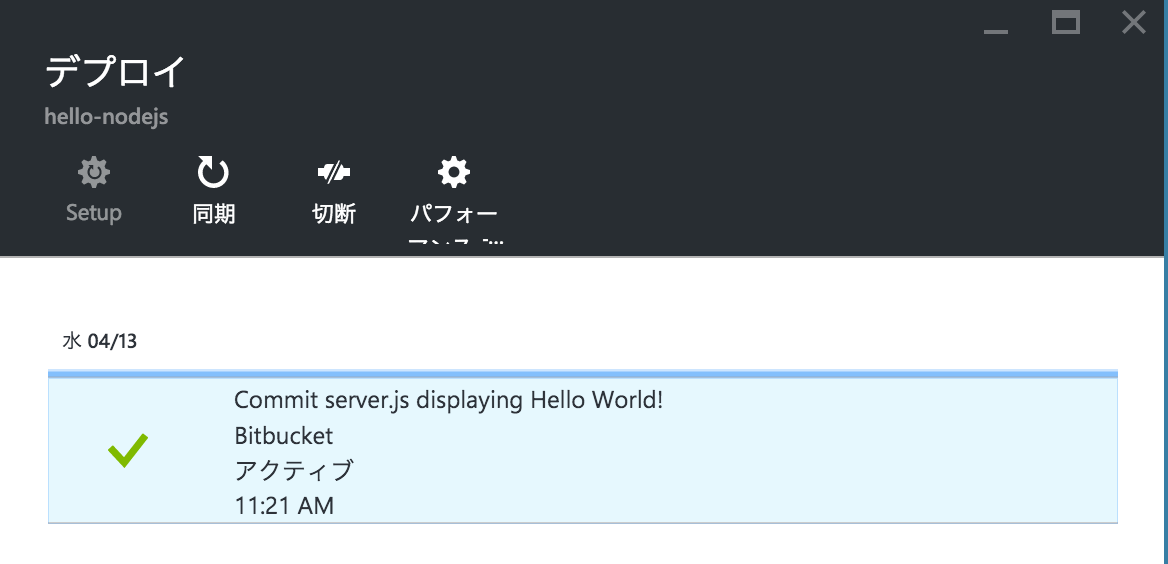
デプロイの確認
ブラウザでURLにアクセスするとHello World!と表示され正しく実行されていることが確認できます。

package.jsonでNPMモジュールをインストール
Web Appは、package.jsonをプロジェクトに配置しておけば、デプロイプロセスでnpm installしてくれるそうなので、確認して見ます。
expressを入れて、expressでHello World!してみます。
npm initしてpackage.xmlを作成します。
$ npm init
...
name: (azure-node-js-sample)
version: (1.0.0)
description:
entry point: (server.js)
test command:
git repository: (git@bitbucket.org:hendoh/azure-node-js-sample.git)
keywords:
author:
license: (ISC)
...
server.jsがあると、それをentry.jsとして自動で選択してくれるようです。
expressをインストールします。
$ npm install express --save
Hello world exampleをコピーして、リッスンするポートのみ変更します。
// server.js
var express = require('express');
var port = process.env.PORT || 1337;
var app = express();
app.get('/', function (req, res) {
res.send('Hello Express World!');
});
app.listen(port, function () {
console.log('Example app listening on port ' + port + '!');
});
node_modulesディレクトリは無視するように.gitignoreを追加
// .gitignore
node_modules
再びコードをcommitしてpush
$ git add .
$ git commit -m 'Hello World! express version.'
$ git push -u origin master
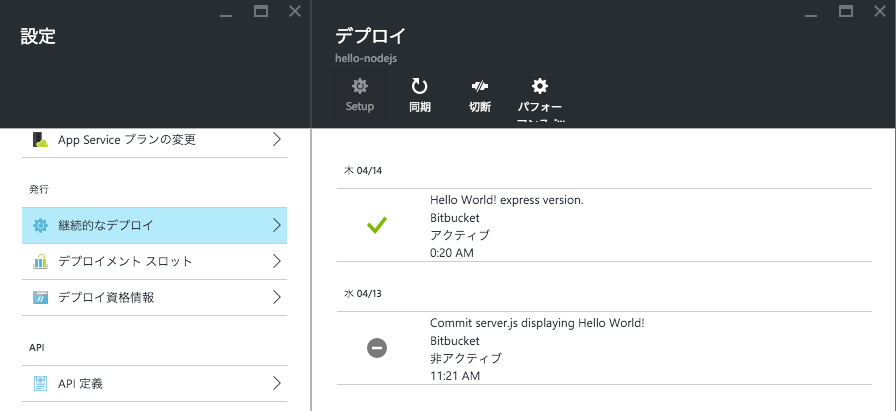
デプロイを開くと、新しいコミットがアクティブになっていることが確認できます。

再びブラウザでアクセスすると「Hello Express World!」と表示されます。

以上で、BotFramework BotBuilder Node.js版を試す準備が整ったので、次はBotBduilerの使い方をまとめる予定です。
参考
Web Appの日本語記事はたくさんアリますね。






“Azure WebアプリにNode.js expressアプリをGitからデプロイ” への1件のコメント
[…] 前回の記事「Azure WebアプリにNode.js expressアプリをGitからデプロイ」の手順でAzureにWebアプリを作成してください。 […]