DatePickerコンポーネントは、Bootstrapの標準のJavascriptコンポーネントに含まれていませんので、DatePickerを使いたい場合はbootstrap-datepickerを追加する必要があります。

bootstrap-datepickerはオリジナルのものと機能強化されたものがあるようですが、私は後者を使っています。
オリジナル: Datepicker for Bootstrap, from Twitter
上記の機能強化版:
Webサイト: bootstrap-datepicker — bootstrap-datepicker documentation
Github: https://github.com/eternicode/bootstrap-datepicker
使い方
CSSとJavascriptを追加
<link href="path/to/datepicker.css" rel="stylesheet"; type="text/css">
<script src="path/to/bootstrap-datepicker.js">
datepickerを有効にする。
$('.datepicker').datepicker()
よく使う場合はフレームワークのレイアウトで常に呼ぶようにしてしまいます。
datepickerを追加したいテキストボックスにdatepickerクラスを追加
<input type="text" class="form-control datepicker"/>
フォーマットの指定
$('.datepicker').datepicker({
format: 'dd-M-yy'
})
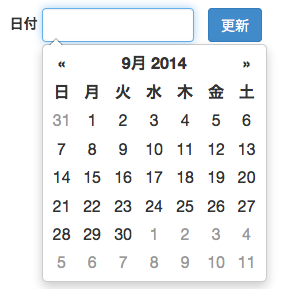
日本語化
locales/bootstrap-datepicker.ja.jsを追加
<script src="path/to/bootstrap-datepicker.ja.js">
languageを指定
$('.datepicker').datepicker({
language: 'ja'
})