なぜかBotが最近盛り上がっていますが、先日MSのBuild2016にてMicrosoft Bot Frameworkが発表されました。
日本語の速報記事は、以下が参考になりました。
- マイクロソフト、インテリジェント ビジョンの概要と Windows 10 の新たなイノベーションを発表 | News Center Japan
- [速報]マイクロソフト、Bot開発用フレームワーク「Microsoft Bot Framework」を公開。Slack、Skype、メール、SMSなど対応。Build 2016 | Publickey
- Microsoftが「会話Bot」に力を注ぐ理由 | ITMedia
開発の概要は、公式ブログが参考になります。
Build2016 : Microsoft Bot Framework を使った Bot アプリ作成 | 青い空の向こうへ
Build2016の点では、BotFrameworkは、BotConnectorとBotBduilerの2つが利用可能になっており、BotDirectoryはComming soon..のようです。
BotDirectoryは、Slack App Directoryのようなものですが、BotConnectorは、あくまでSlackやSkypeから見るとバックエンドのBotなので、BotDirectoryがユーザー体験としてどのような構成になるのかが気になるところです。
また、将来的に追加される機能としては、自然言語解析ベースの機械学習機能が利用できるようになるようです。
Build 2016 (Part 8) Microsoft Bot Frameworkの後半で紹介されています。なかなかおもしろいです。
この辺りについては、LUISとの統合がすでに用意されています。
LUISについては、ムービーが用意されているのでMicrosoft LUIS tutorialを参照してください。
以下、BotBduilerで作成したBotConnector用のBotをAzureにデプロイしてSlackから利用するところまでの
現在利用可能な機能を試してみたのでまとめてみます。
.NetのBotは公式ドキュメントのチュートリアルに沿って動作確認ができるので、Node.jsのSDKを利用して、Azure App ServiceにデプロイしてBotConnectorに設定、Slackと連携するところまで実装してみます。
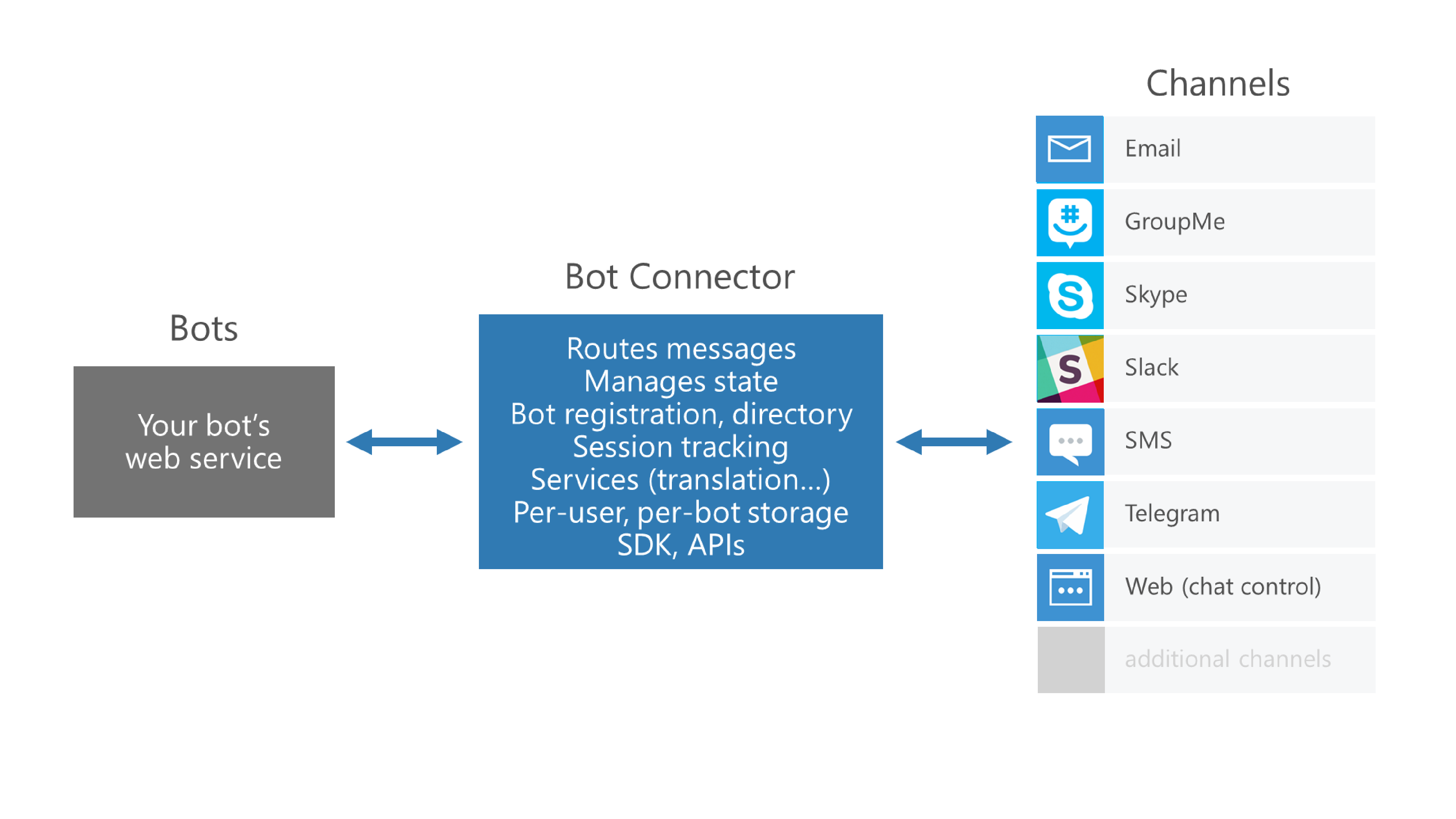
BotConnector概要
BotConnectorは、BotConnector用に作成したBotをマルチチャンネルに対応するサービスです。
SlackやSkype、Telegramといったメッセンジャーサービスをはじめ、EmailやSMSなどもチャンネルとして統合できます。

引用: http://docs.botframework.com/connector/getstarted/#overview
FacebookメッセンジャーやGoogle Houngoutがありませんが、FAQによるとスケジュールはされているようです。
あとは、Lineも追加されて欲しいですね。
BotBbuilder概要
BotBuilderは、.NetとNode.js向けのBot SDKです。
BotConnector用のBotの他に、Slack用のBotKitやSkype SDKなどのAdapter Botsが用意されています。
これらのアダプタを選択してSlackやSkype専用のBotを作成する場合、各サービス特有の機能を利用することもできます。
また、ユーザーとのセッションを管理するDialogsという仕組みが用意されており、対話型のBot作成をサポートしてくれます。
Node.jsによるBotConnector用Botを実装
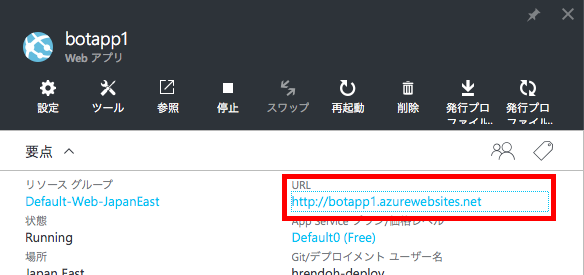
BotをデプロイするAzure Webアプリ リソースの作成
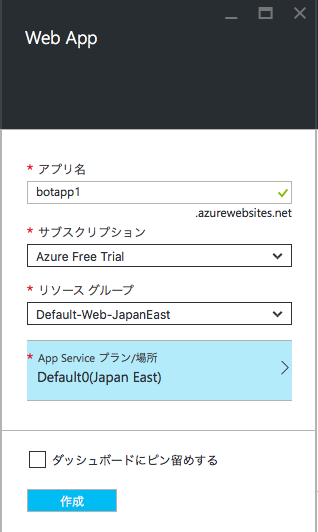
BotはAzure Web Appにデプロイします。
前回の記事「Azure WebアプリにNode.js expressアプリをGitからデプロイ」の手順でAzureにWebアプリを作成してください。

次のBotの登録時にWeb AppのURLを指定するので控えておきます。
また、[継続的なデプロイ]のソースは、とりあえずなので[ローカルGitリポジトリ]を選択しておきます。
BotConnector Botを登録
https://dev.botframework.com/にログインし、[Register a bot]を開きます。

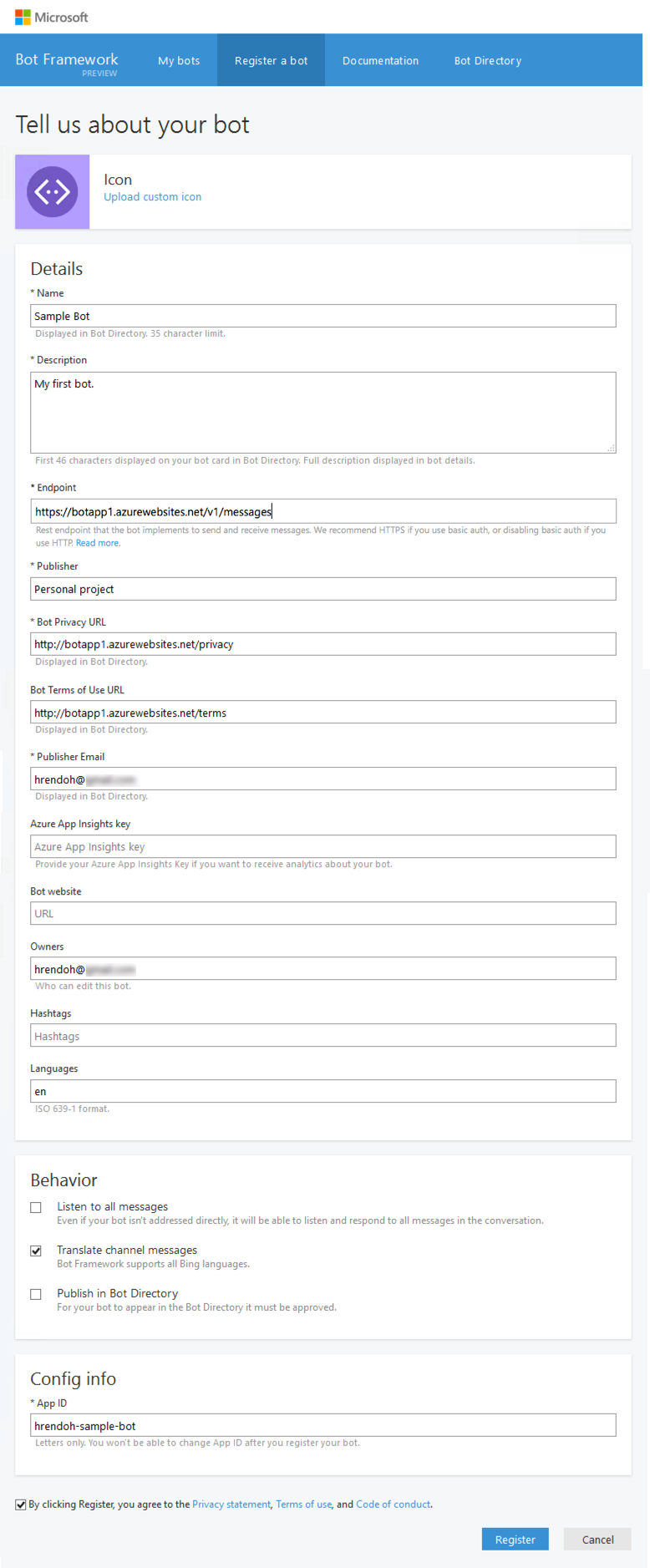
Bot名と説明などを適当に埋めていきます。
以下、主な項目について補足
- Endpoint: パス
/v1/messagesでリクエストを受けるように実装するので、Azureに作成したWebアプリのURLに/v1/messagesを追加した値を入力します - Bot Privacy URL: テストなので適当に入力します
- Bot Terms of Use URL: テストなので適当に入力します
- App ID: BotConnector内で一意となるBotのIDを入力します
[Register]ボタンをクリックするとBotプロジェクトが作成されます。
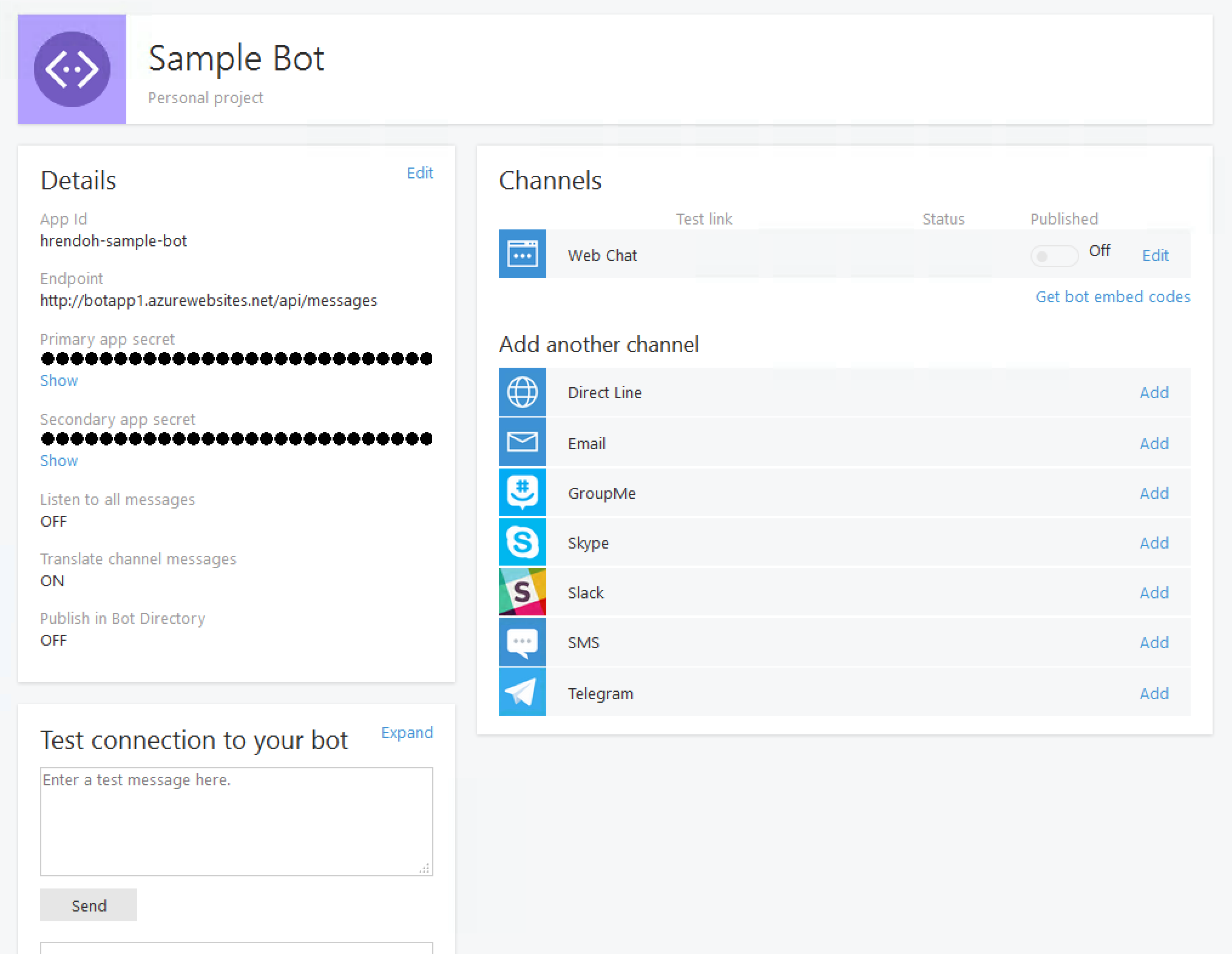
[My bots]を開くと作成したBotの管理画面が表示されます。

[App id]と[Primary app secret]は、後でBotのソースコードに埋め込みます。
Botの実装
BotConnectorBotにしたがってBotプロジェクトを作成していきます。
Botプロジェクト用のディレクトリを作成
$ mkdir botconnector-sample
$ cd botconnector-sample
npmプロジェクトとして初期化
$ npm init
name: (botconnector-sample)
version: (1.0.0)
description:
entry point: (server.js)
test command:
git repository:
keywords:
author:
license: (ISC)
...
entryファイル名はserver.jsを指定
npmモジュールBotBuilderとRestifyを追加
$ npm install --save botbuilder
$ npm install --save restify
Botのコードは以下のように記述します。
YourAppIdとYourAppSecretに、登録したBotの値をコピーします。
// server.js
var restify = require('restify');
var builder = require('botbuilder');
var port = process.env.PORT || 8080;
// Create bot and add dialogs
var bot = new builder.BotConnectorBot({ appId: 'YourAppId', appSecret: 'YourAppSecret' });
bot.add('/', function (session) {
session.send('Hello World');
});
// Setup Restify Server
var server = restify.createServer();
server.post('/api/messages', bot.verifyBotFramework(), bot.listen());
server.listen(port, function () {
console.log('%s listening to %s', server.name, server.url);
});
Botをデプロイ
Gitプロジェクトとして初期化
$ git init
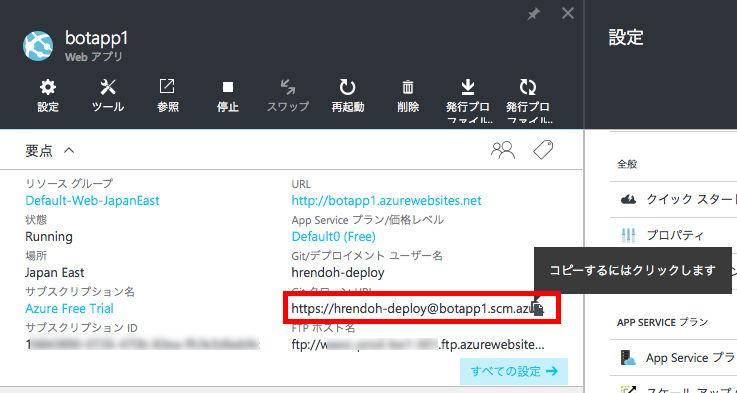
Web Appの画面でGitクローンURLを確認

Gitリポジトリにリモート azure を追加します。
$ git remote add azure https://hrendoh-deploy@botapp1.scm.azurewebsites.net:443/botapp1.git
node_modulesディレクトリは.gitignoreファイルでpushしないように設定します。
$ echo 'node_modules' > .gitignore
コミットして、pushします。
パスワードが聞かれるので[デプロイ資格情報]でセットしたパスワードを入力します。
$ git add .
$ git commit -m "Sample bot for BotConnector."
$ git push azure master
Password for 'https://hrendoh-deploy@botapp1.scm.azurewebsites.net:443':
以上で、サンプルBotのデプロイは完了しました。
動作確認
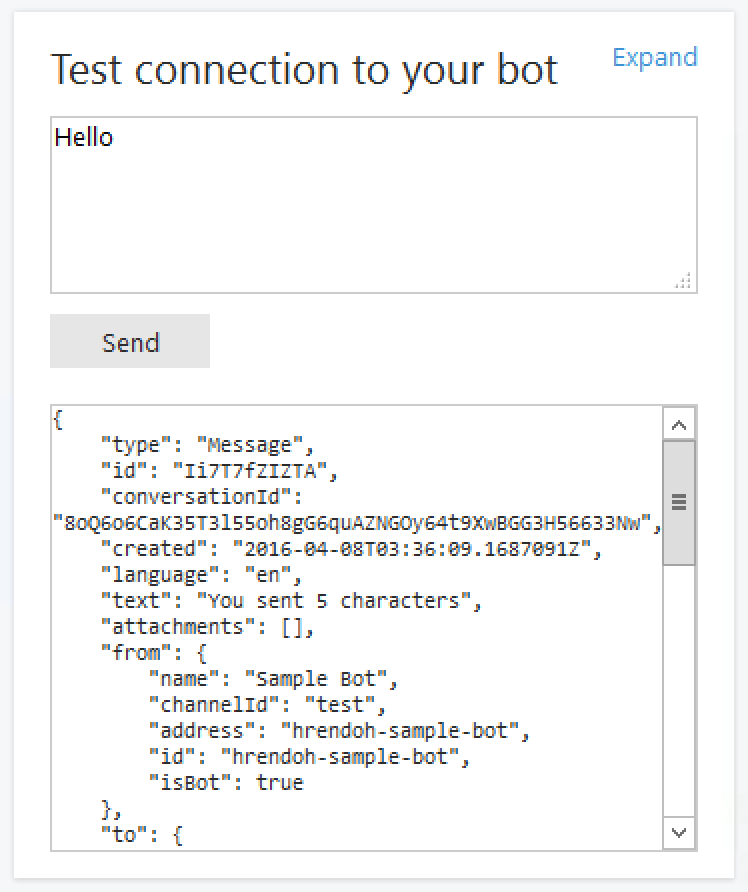
Botプロジェクトの左下でBotConnectorからAzureへデプロイしたBotのテストが実行できます。

Slack Botとして追加
BotConnectorに登録したBotをSlackから利用してみます。
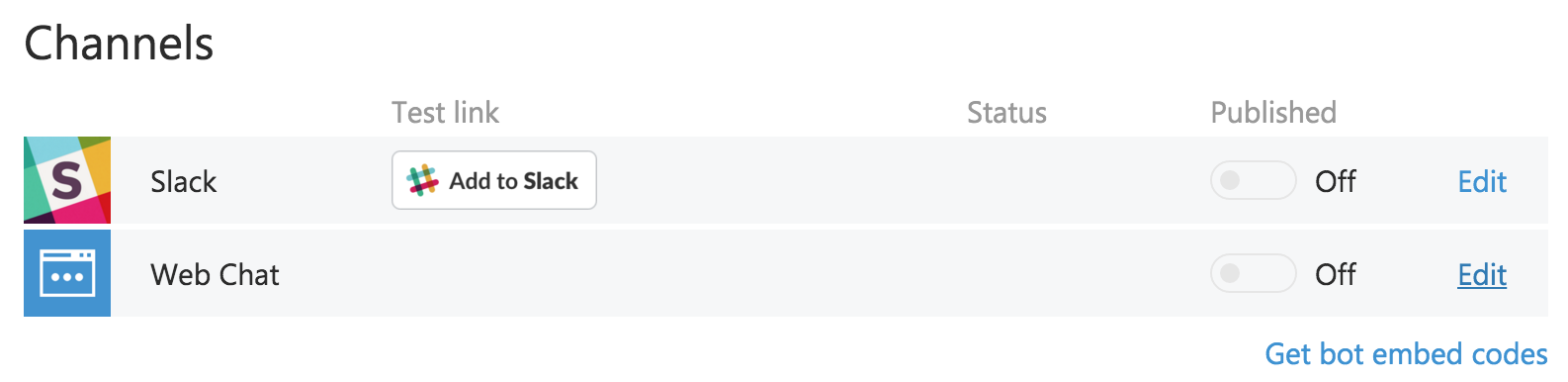
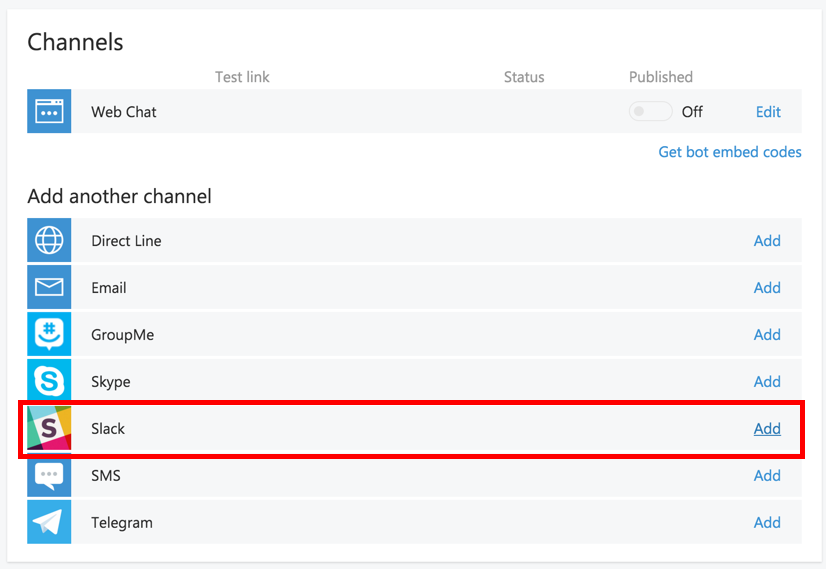
右側の[Channels]の[Slack]の[Add]ボタンをクリックします。

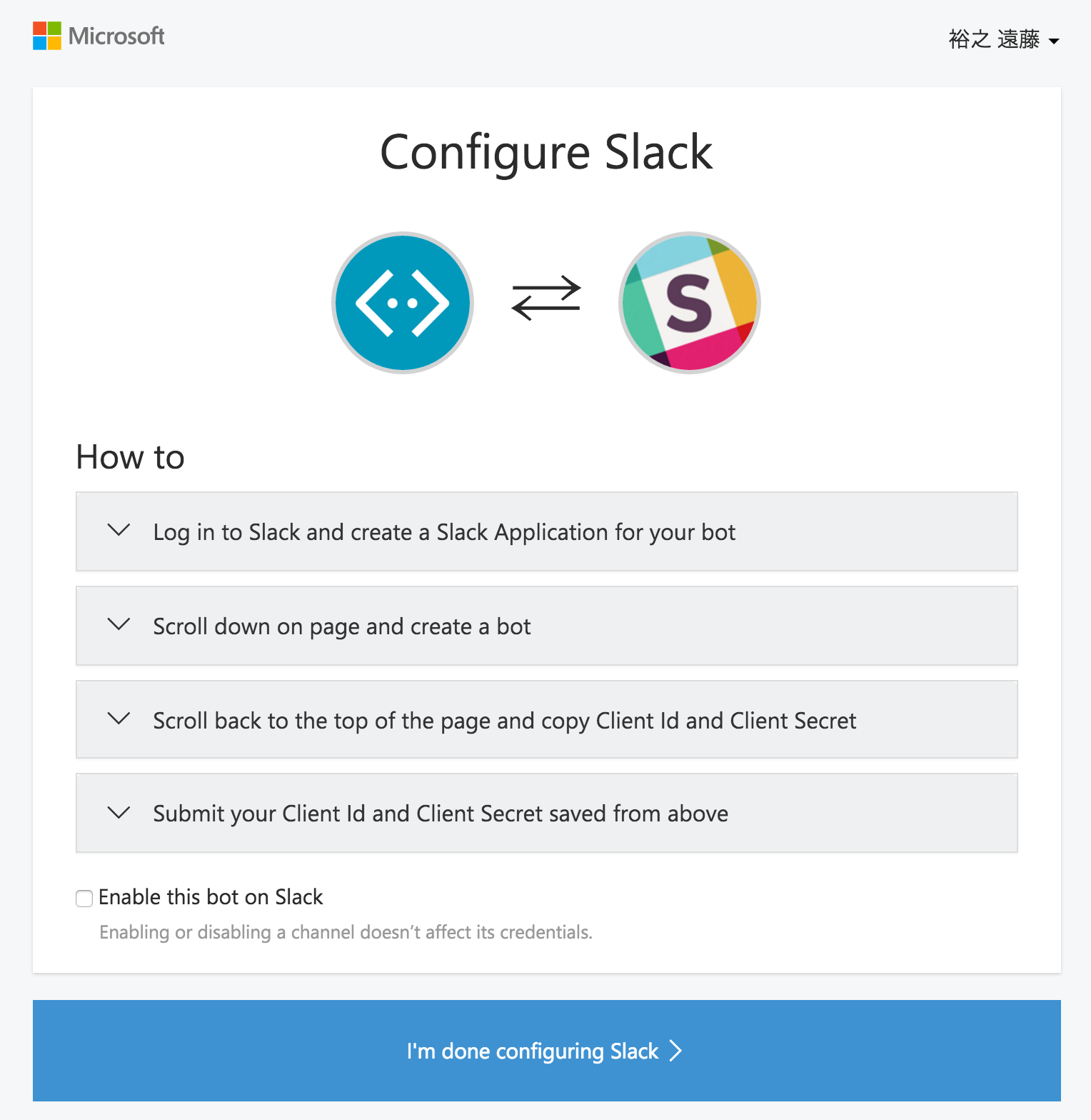
インストラクションのページが表示されるので、手順にしたがってSlackチームにBotを登録します。
Step1: Slack アプリケーションの作成
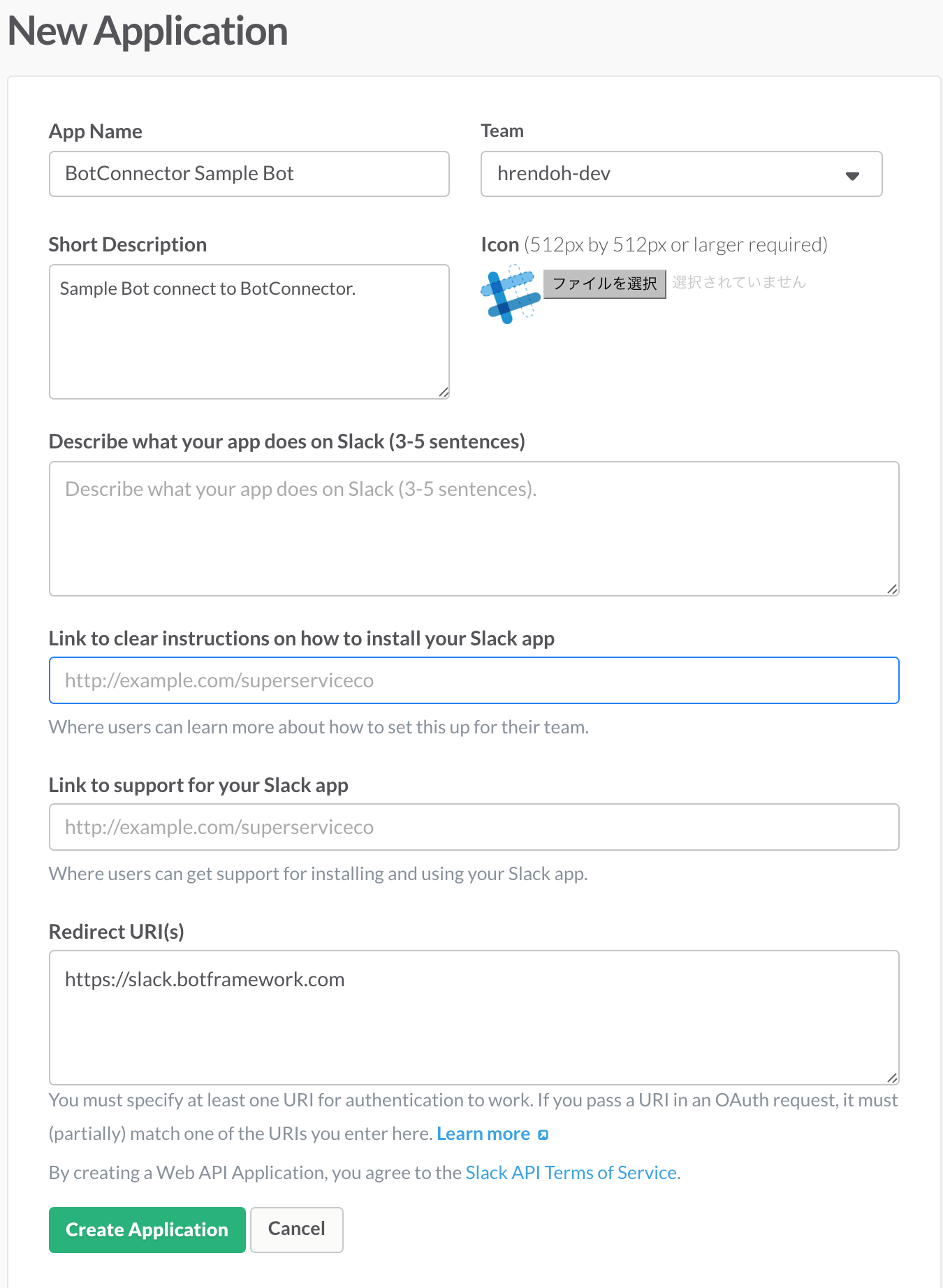
https://api.slack.com/applications/newを開きBotを登録します。

必須項目の[App Name]と[Short Description]、[Long Description]を適当に入力し、
[Redirect URI(s)]に「https://slack.botframework.com」を入力して[Create Application]をクリックして保存します。
Step2: SlackアプリケーションにBotを追加
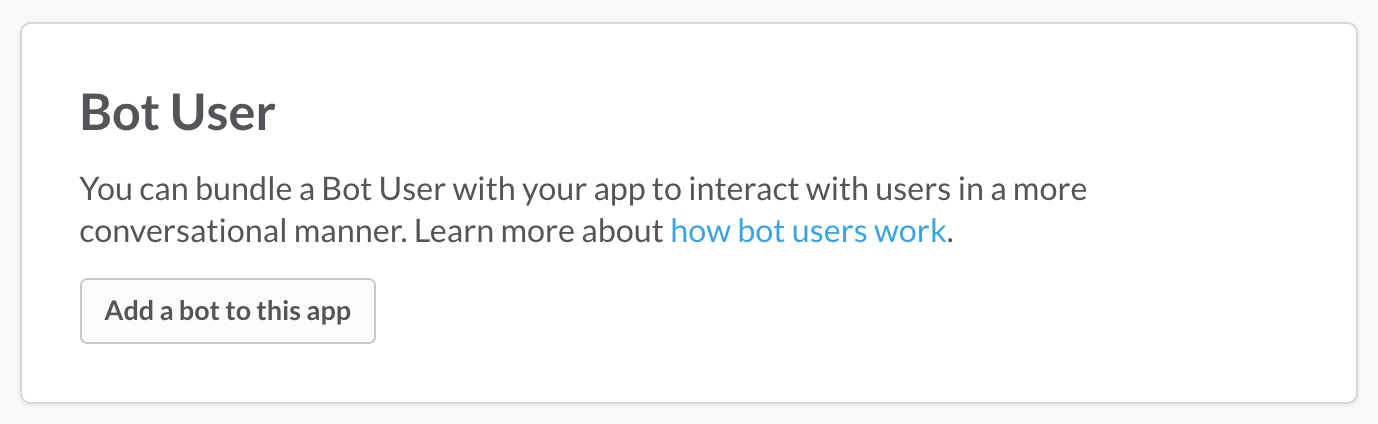
追加したアプリケーションのページが表示されるのでスクロールしてBotを追加します。

適当な[Defualt username]を入力して[Add bot user]をクリックします。

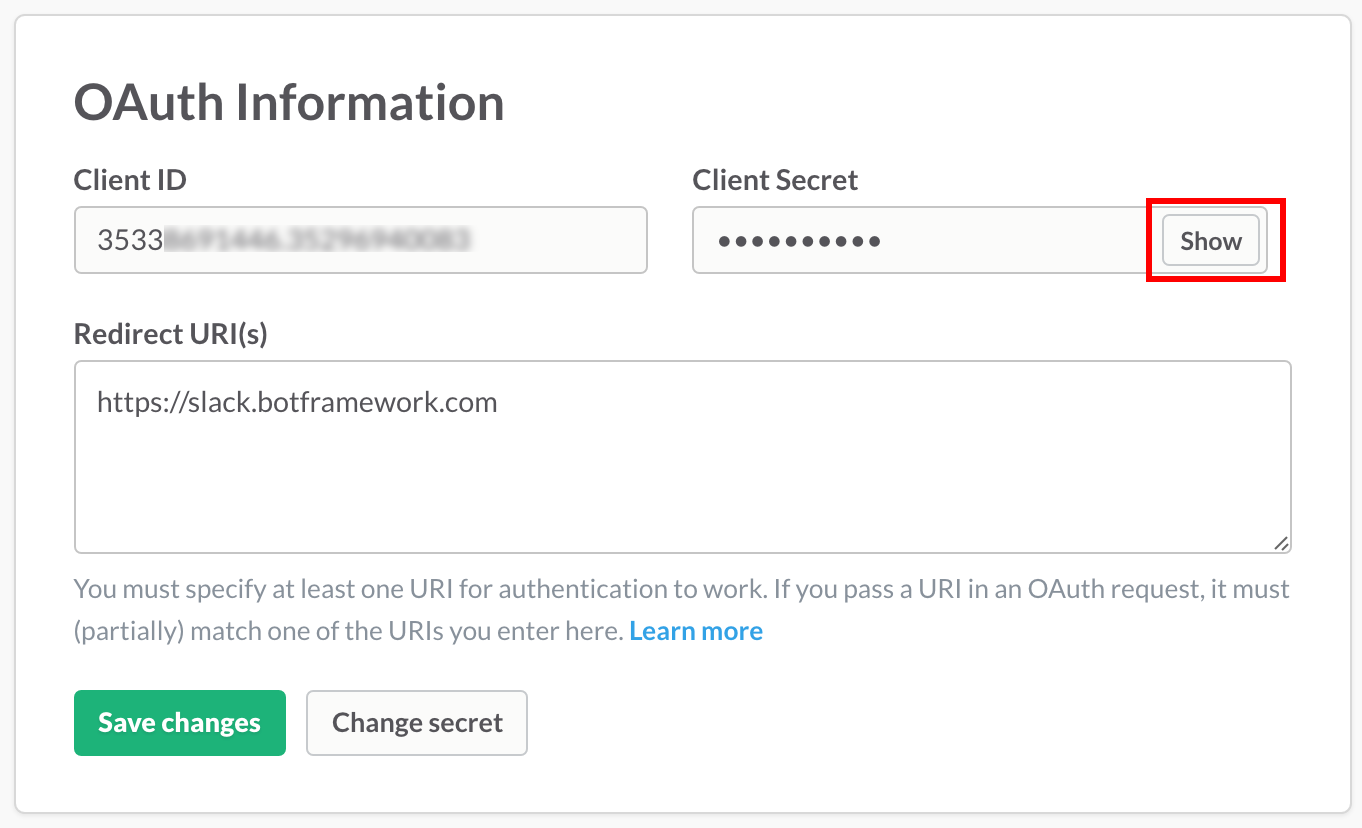
Step3: SlackのクライアントIDとシークレットをコピー
同じくアプリケーションの画面で、OAuth Informationの[Client ID]と[Client Secret]をコピーしておきます。
[Client Secret]は[Show]ボタンをクリックして値を表示しtます。
Step 4: SlackのクライアントID・クライアントシークレットをBotに登録
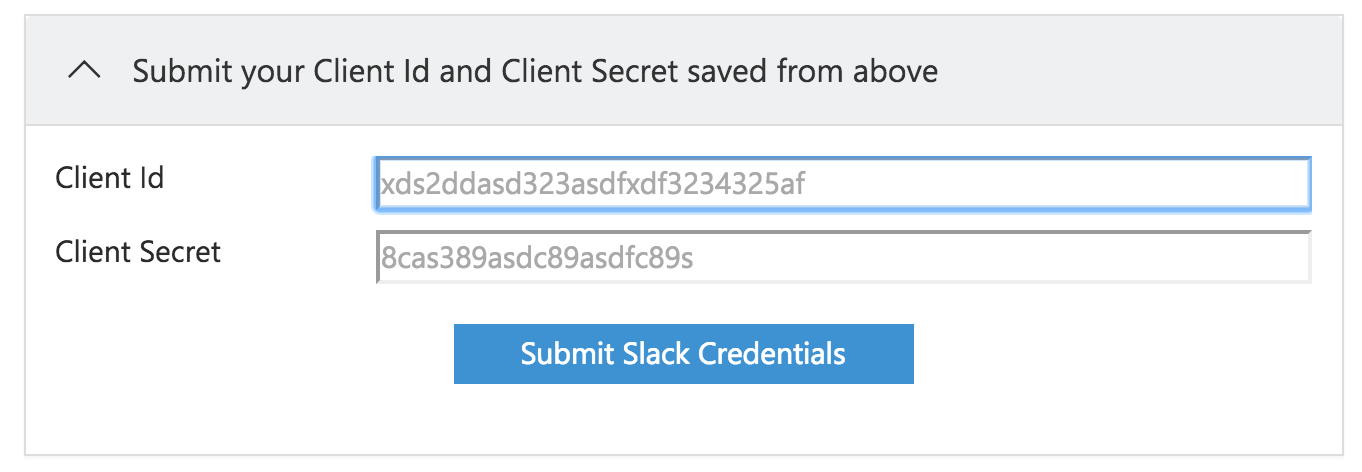
BotConnector[Congigure Slack]のページに戻り、コピーしたクライアントIDとシークレットを[Client id]、[Client secret]に入力して[Submit Slack Credentials]をクリックして保存します。

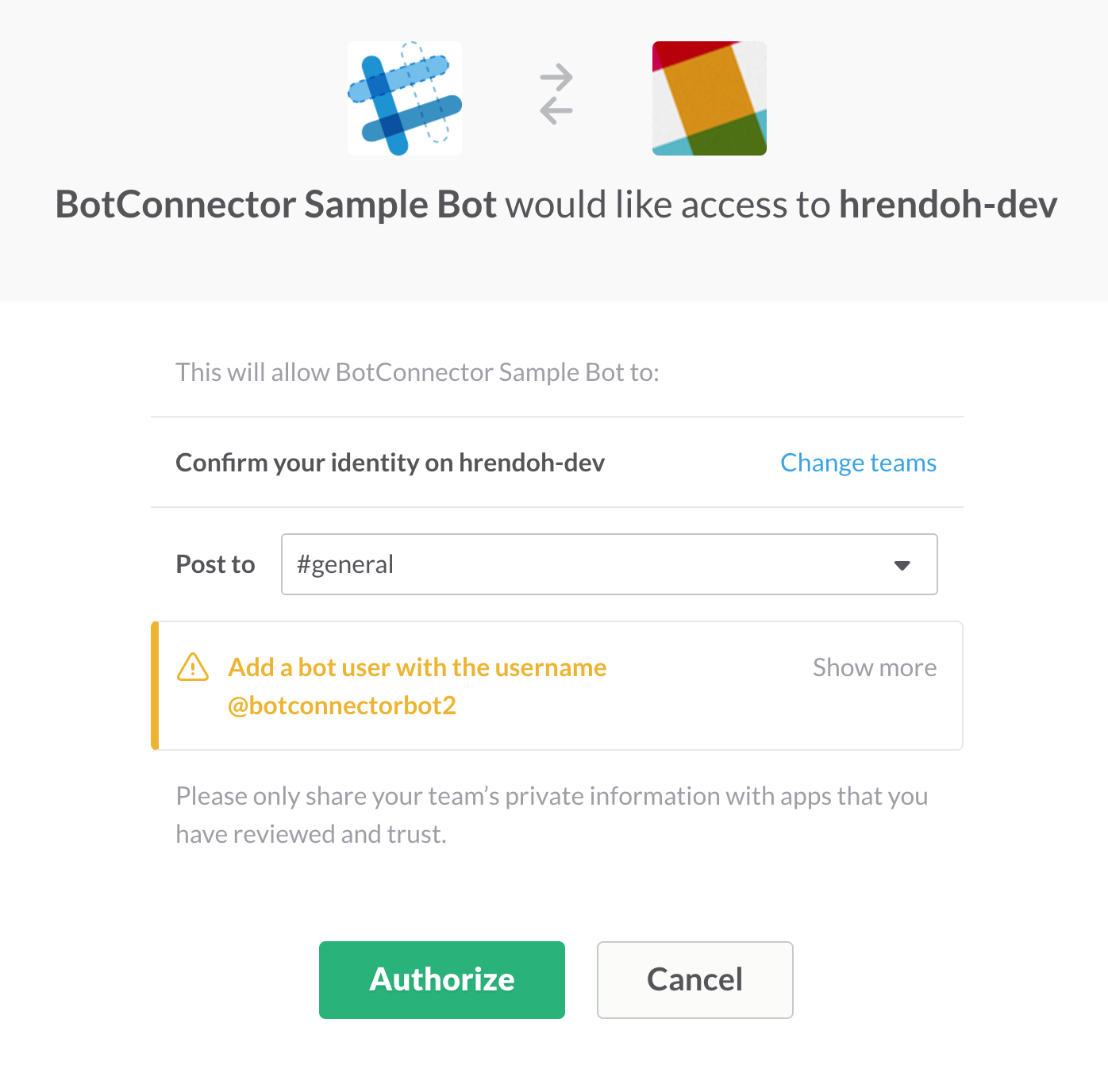
BotConnectorからSlackチームへのアクセス許可が求められるので[Authorize]します。

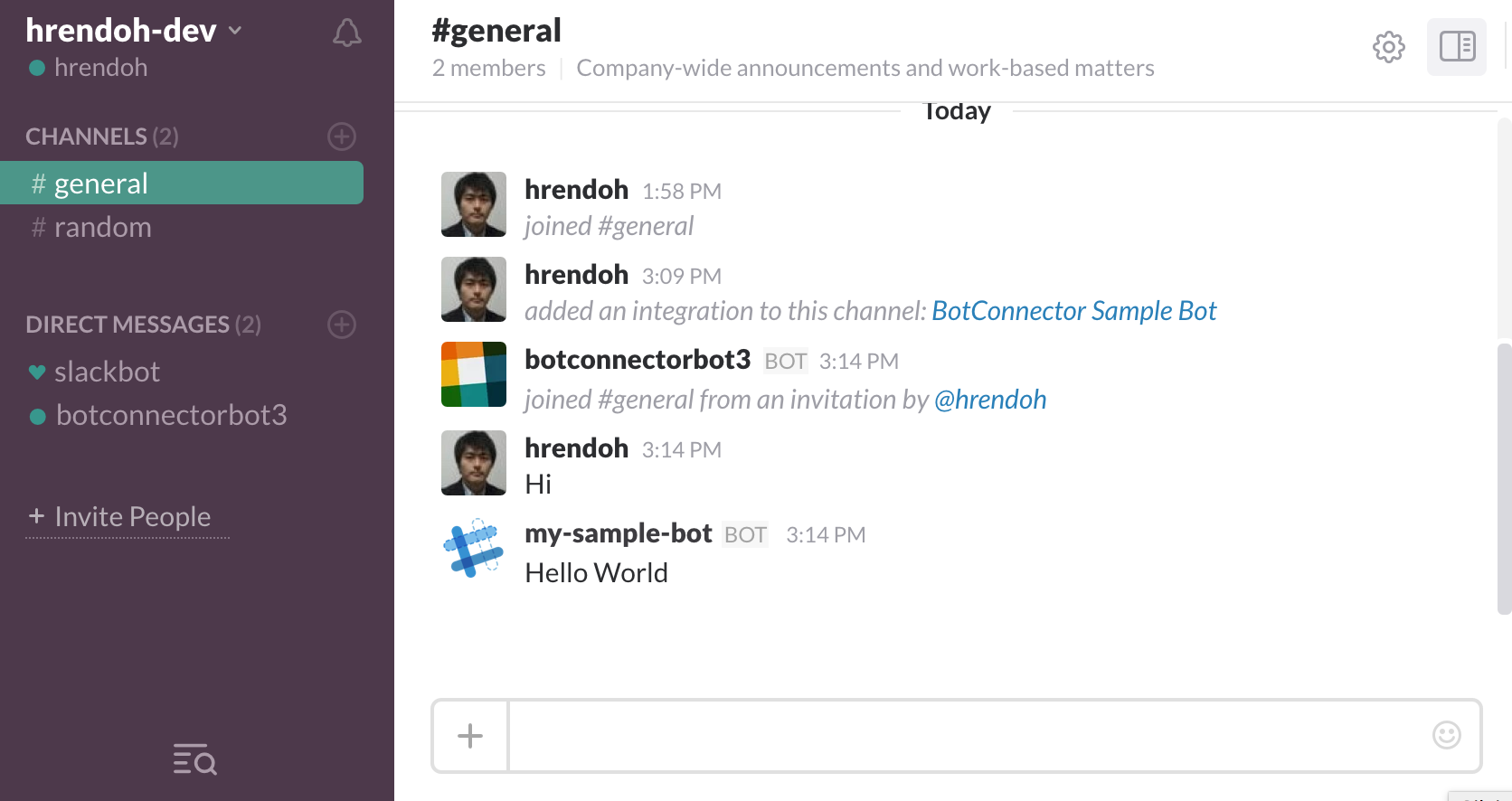
Slack channelの有効化
[Enable this bot on Slack]にチェックを入れ、[I’m done configuring slack >]をクリックします。
Botプロジェクトの画面に戻るとSlackが有効化されています。