以前の記事「React x TypeScript x Webpackの開発環境でjQuery (Bootstrap)を使うには」のVue.js x TypeScript版になります。
改めて調べた背景としては、Vue x TypeScriptのプロジェクトで、ある要素をドラッグしてただ移動するという機能をHTML5のDrag and Drop APIを使って実装しようとしたところ、ただの移動を実装するのは意外と面倒でした。そこで、昔ながらのライブラリの導入を検討してみるかと思いつき試したところです。
jQuery UI以外の候補としては、interactjsあたりがパッケージ内に型定義も含んでいて良さそうでしたが残念ながらコンパイルが通らずその修正は大変そうだったので、結局一番使われていて型定義もしっかりしていそうなJQuery UIを試してみることにしました。
この記事のサンプルはGithub hrendoh/vue-ts-jqueryui-example にアップしていますので参照ください。
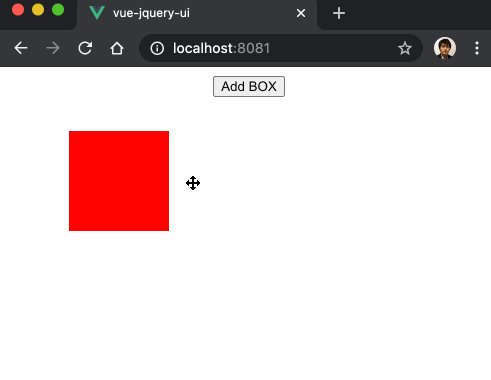
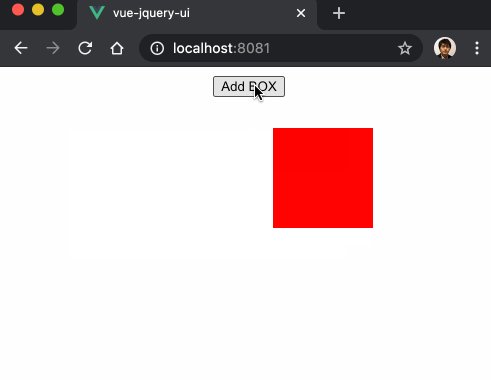
動作については記事本文の最後にgifアニメを貼っていますが、箱を追加して移動できるというシンプルなサンプルです。
プロジェクトの作成
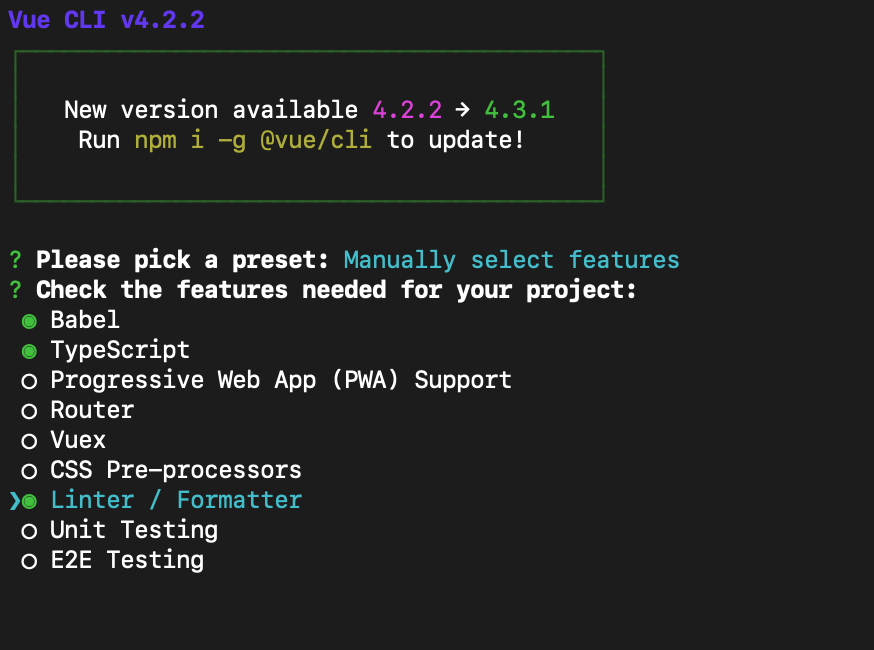
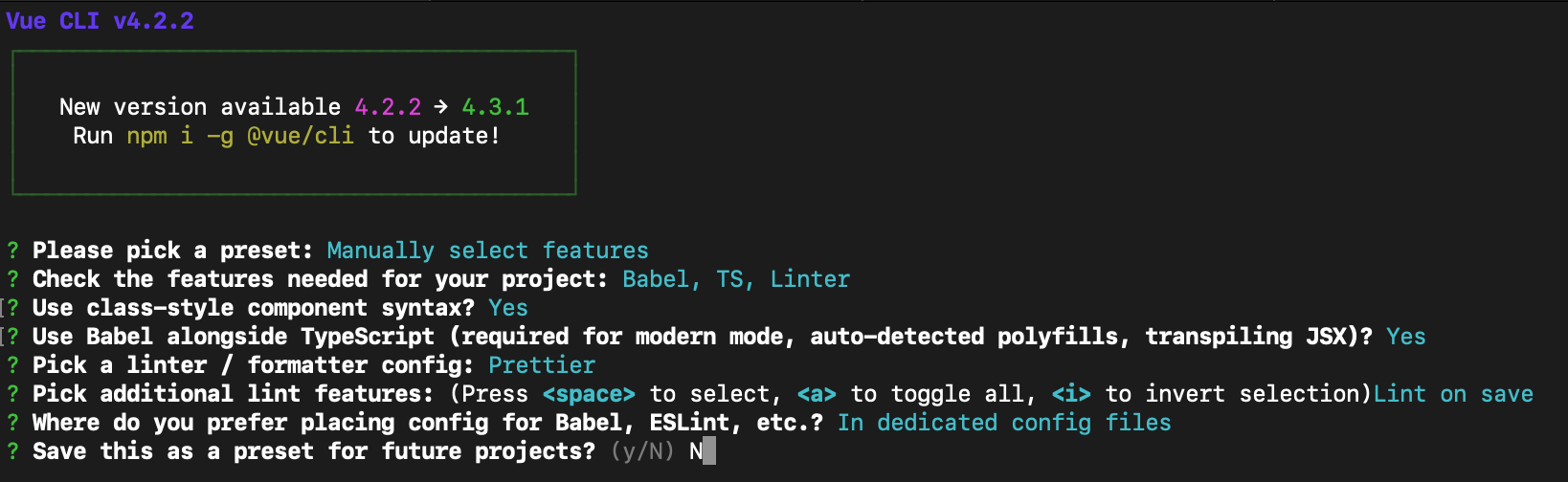
Vue CLIで、TypeScriptを使用するように設定し、その他はなしで作成したプロジェクトに設定していきます。
その他設定は以下の通り。
jquery jquery-uiのインストール
$ npm install jquery jquery-ui --save
$ npm install @types/jquery @types/jqueryui --save-dev
TypeScriptのコンパイラーオプションのpathsにjquery-ui用の型定義ファイルを指定します。
// tsconfig.json
{
"compilerOptions": {
...
"paths": {
"@/*": [
"src/*"
],
"jquery-ui": [
"node_modules/@types/jqueryui/index"
]
},
...
あとは、jQuery UIを使う箇所で以下のようにimportすればOKです。
import $ from "jquery";
import "jquery-ui";
サンプルではcomponents/Box.vueの12行目でimportしています。
jquery jquery-uiのソースの読み込み
ここまでの設定は、TypeScriptのコンパイルを通すところまでで、実際に動かすにはjQueryとjQuery UIのソースをビルド後のファイルapp.xxxx.jsに含める必要があります。
まず、npmパッケージjquery-uiにはビルド前のソースのみ含まれていないため、ビルド済みのソースを含むjquery-ui-distを追加でインストールします。
$ npm install jquery-ui-dist --save
追加したjquery-ui-distのソースをバンドルするWebpackの設定はVueプロジェクトの設定ファイルvue.config.jsに記述します。
vue.config.jsファイルはVue CLIを作成したプロジェクトにはデフォルトで含まれていないので作成して以下の記述を含めます。
// vue.config.js
const path = require("path");
module.exports = {
configureWebpack: {
devtool: "source-map",
optimization: {
minimize: false
},
resolve: {
alias: {
// bind version of jquery-ui
"jquery-ui": "jquery-ui-dist/jquery-ui.js",
// bind to modules;
modules: path.join(__dirname, "node_modules")
}
}
}
};
再度ビルドすると、dragableがちゃんと動くことを確認できます。
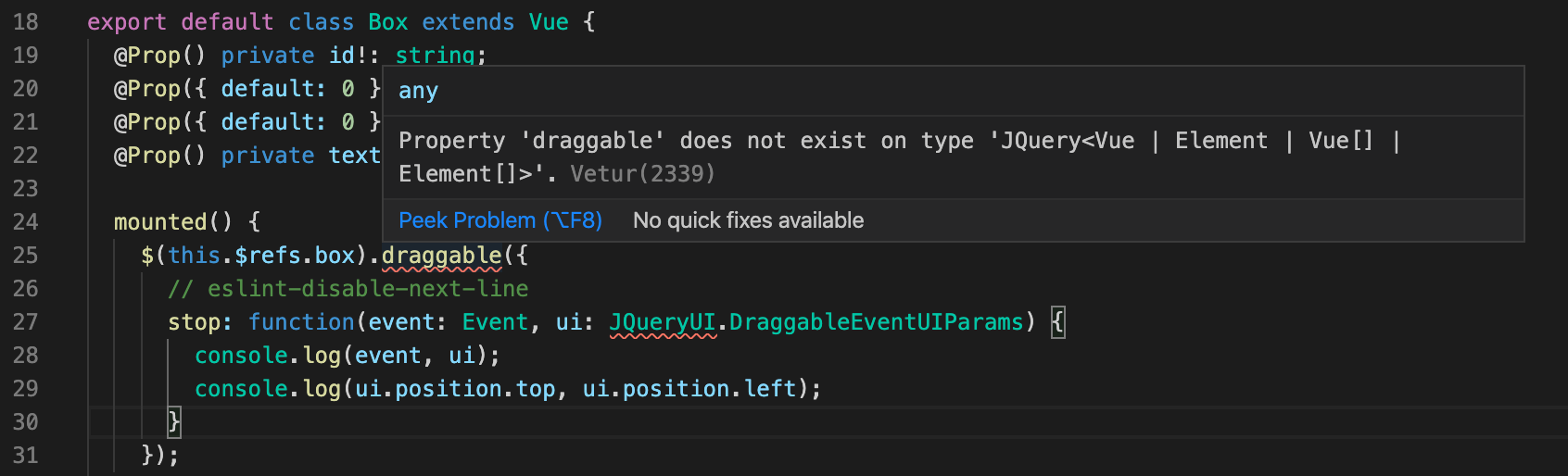
課題 VSCodeの補完ができない
“jquery-ui”は、型定義が”jqueryui”と名前が合っていないため、VSCodeの補完とエラーが解決できません。
おそらく設定で解決できるのではと思いますが、未調査です。
ちなみに、”jquery-ui”ではなく”jqueryui“をインストールするとちゃんとVSCodeの補完も効きますが、公式があるのにそちらを使う気にはなれないのでVSCodeの設定を調べる方が正攻法かなとは思います。
参考
以下の記事は簡潔にまとまっていて参考になりました。
「【TypeScript】外部ライブラリ(jQueryなど)を使用する方法をまとめてみる」
あとはこのあたり
「Error when using JQueryUI with TypeScript and DefinitelyTyped definition file」