インスタンス(Droplet)の起動が速くてしかも安価なDigitalOceanを利用したら、Vagrant環境を利用した開発の効率を上げられそうなので試してみた
VagrantのDigitalOceanプロバイダの情報はGithubのreadme vagrant-digitaloceanを参照した
vagrant-digitaloceanのインストール
$ vagrant plugin install vagrant-digitalocean
Macの場合はOpenSSLが読み込む証明書のパスをexportしてあげる必要があるらしい
パスを確認
$ ruby -ropenssl -e "p OpenSSL::X509::DEFAULT_CERT_FILE"
"/System/Library/OpenSSL/cert.pem"
.bash_profileでexportする
$ export SSL_CERT_FILE=/System/Library/OpenSSL/cert.pem
適用
$ source .bash_profile
Vagrant用にAPI Tokenを生成
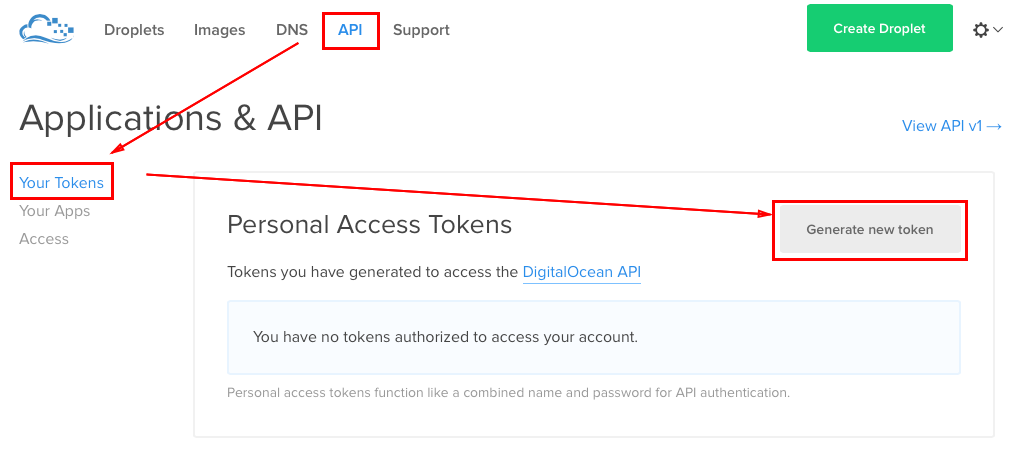
DigitalOceanにログインして[API] > [Your Tokens]を開き[Genrate new token]をクリック
[Token Name]を適用に入力して[Generate Token]をクリック
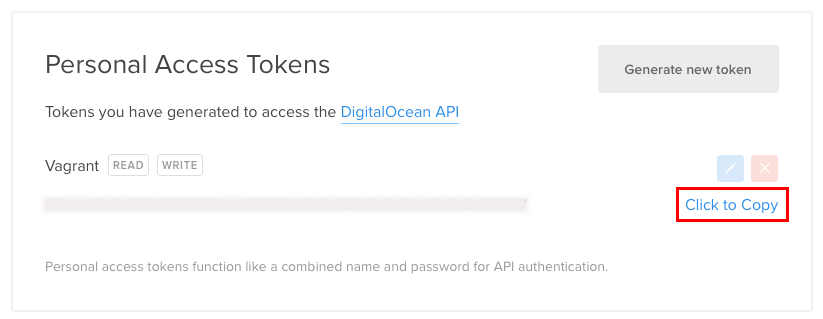
API Tokenが生成される
[Click to Copy]をクリックしてトークンをコピーし、VagrantfileのYOUR TOKENの箇所を置き替える
# Vagrantfile
Vagrant.configure('2') do |config|
config.vm.provider :digital_ocean do |provider, override|
override.ssh.private_key_path = '~/.ssh/id_rsa'
override.vm.box = 'digital_ocean'
override.vm.box_url = "https://github.com/smdahlen/vagrant-digitalocean/raw/master/box/digital_ocean.box"
provider.token = 'YOUR TOKEN'
provider.image = 'ubuntu-14-04-x64'
provider.region = 'sgp1'
provider.size = '512mb'
end
end
regionは一番近いspg1をセットしている
ちなみに、利用可能なリージョンはdigitalocean-list regionsコマンドで確認できる
$ vagrant digitalocean-list regions <YOUR TOKEN>
Description Slug
Amsterdam 1 ams1
Amsterdam 2 ams2
Amsterdam 3 ams3
Frankfurt 1 fra1
London 1 lon1
New York 1 nyc1
New York 2 nyc2
New York 3 nyc3
San Francisco 1 sfo1
Singapore 1 sgp1
--providerにdigital_oceanを指定してvagrant up
$ vagrant up --provider=digital_ocean
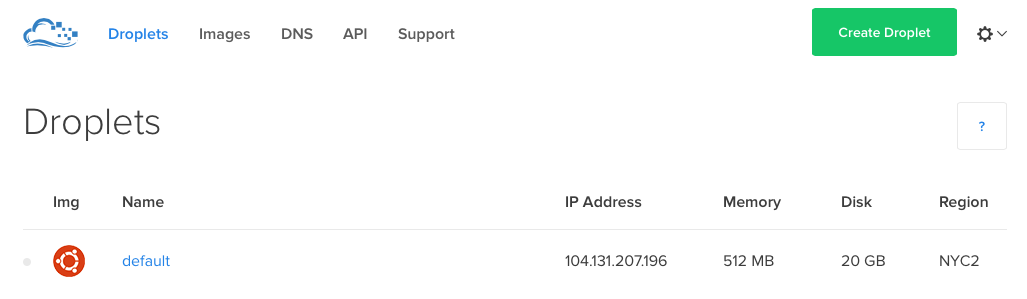
DigitalOcean Control Panelで[Droplets]を開くと作成中のDropletが表示されている
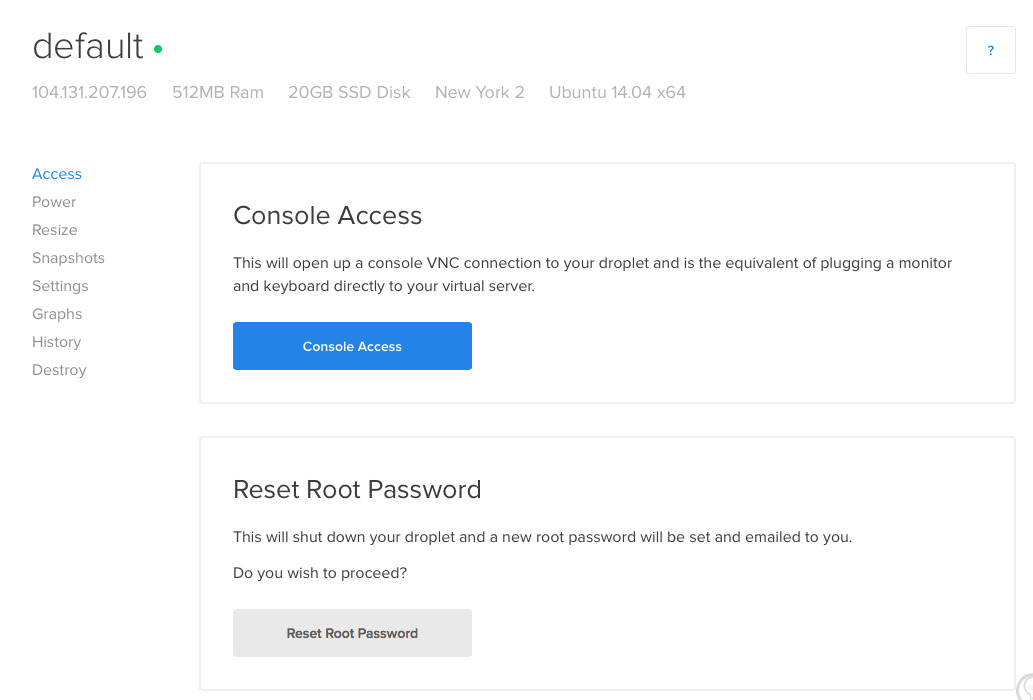
Dropletの詳細画面
以上で、DigitalOceanプロバイダの追加と動作確認ができた