WordPressに触れるのはときどきなので、小ネタですがメモしておきます。
コテーマの作り方の詳細は、子テーマ – WordPress Codex 日本語版を参照ください。
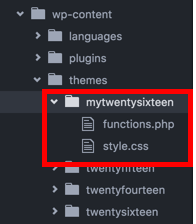
雛形として、最小限必要なのはディレクトリをwp-content/themesに追加し、style.cssとfunctions.phpファイルを追加します。

styles.cssには、Templateに親テンプレートのディレクトリ名を指定し、
あとは、Theme NameのみでOKです。
// style.css
/*
Template: twentysixteen
Theme Name: My TentySixteen
*/
スタイルシートは、自動で読み込まれないので、functions.phpでスタイルシートの読み込みだけ追記します。
// functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}