S3に置いたファイルをCloudFrontでWebサイトとして公開する手順を調べたメモです。
調べた背景は、S3だけでスタティックなWebサイトを公開を試した場合に、S3だけだとバケット名とドメイン名が同じである必要がある。
しかし、S3のバケット名はAWS全ユーザでユニークである必要があるので、ドメイン名がすでに使われていたりする可能性もある。
その場合は、CloudFrontを利用するとバケット名に依存せずドメインを当てることができるということで、その手順を確認しました。
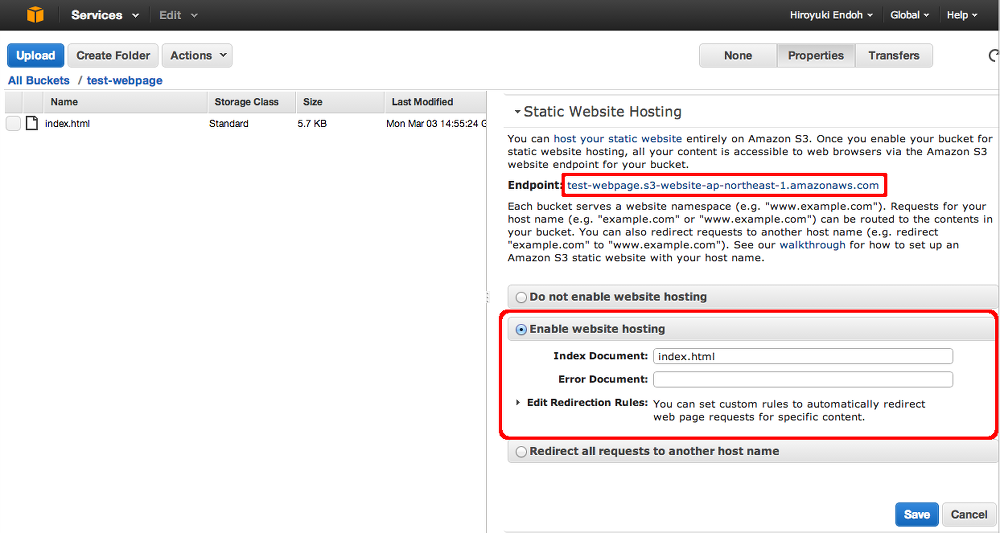
1. Static Website Hosting >> Enable website hosting を有効にする
Webサイト用のファイルを含むS3バケットのプロパティを開いて Static Website Hosting の Enable website hosting を選択して Index Document を指定し保存します。

2. CloudFront Distributionを作成
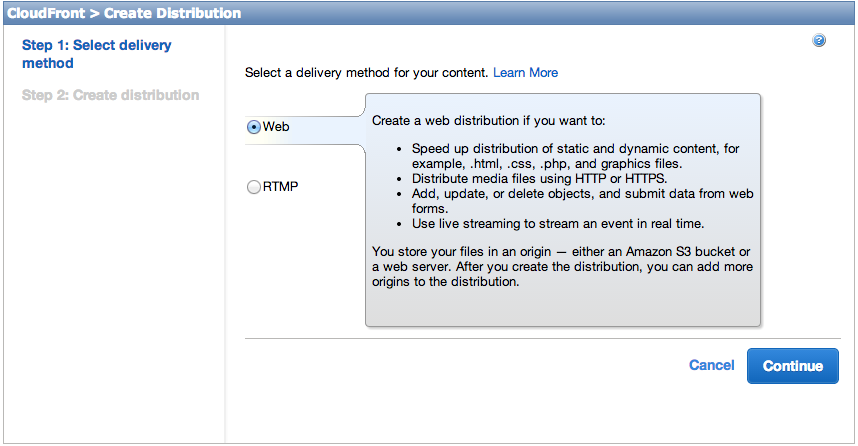
CloudFrontを開いて、[Create Distribution]ボタンから作成します。
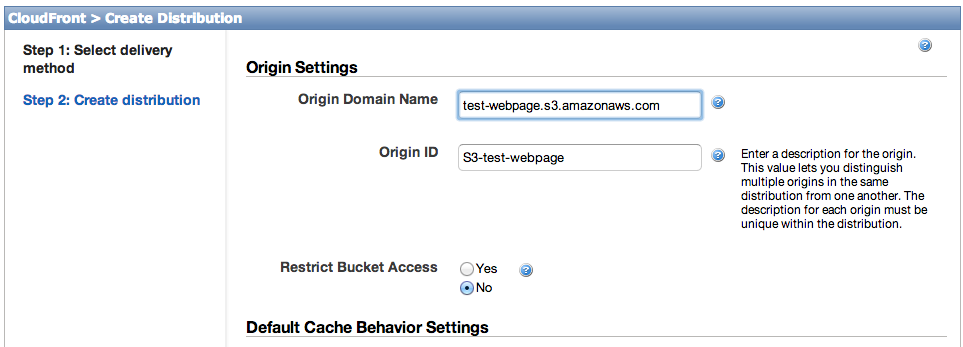
Origin Settings >> Origin Domain Name でバゲットを選択すると Origin ID もセットされます。

Default Cache Behavior Settings はひとまず今回はデフォルト設定で次に進みます。
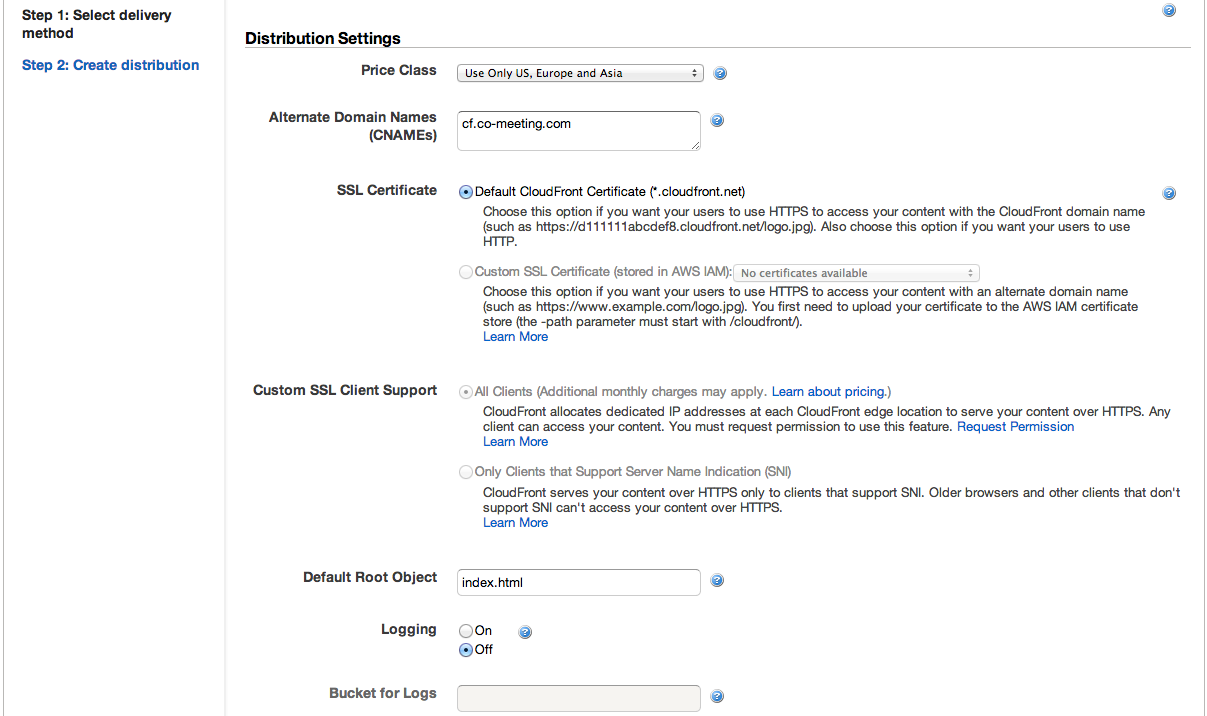
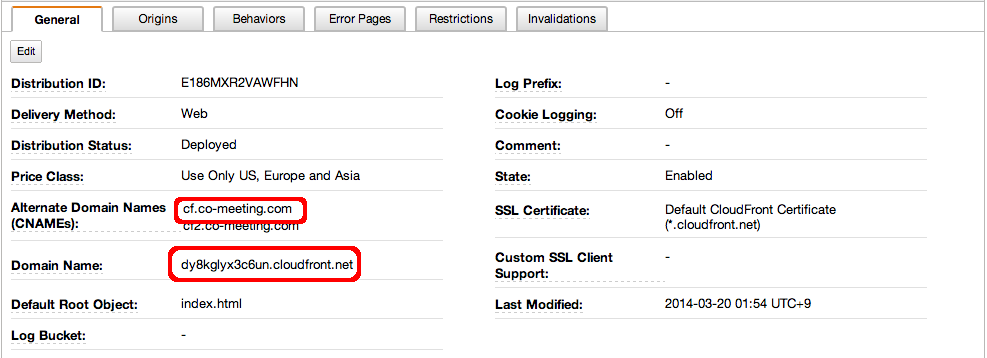
Distribution Settings の項目は、Alternate Domain Names (CNAMEs) にDNSに設定するCNAMEレコード名を、Default Root Object にindex.htmlを指定します。

保存して作成完了。
3. DNSレコードを追加

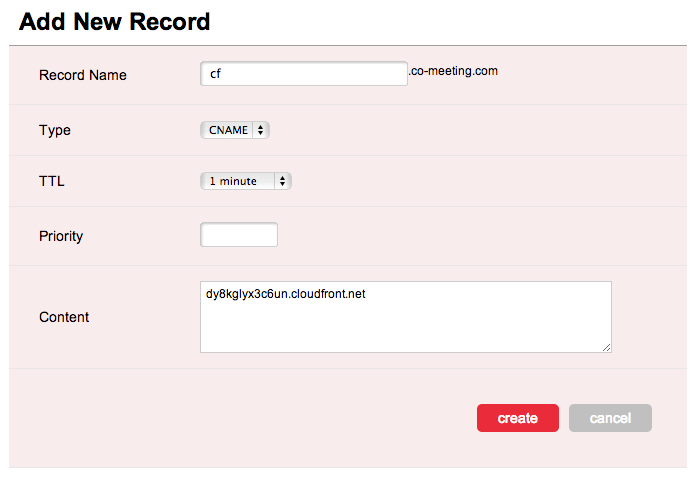
Alternate Domain Names (CNAMEs) の値 “cf.co-meeting.com” をレコード名に、Domain Name をCNAMEの値として設定します。以下の設定画面は Dozens の例です。

CloudFrontのデプロイにはしばらく時間がかかります。しばらく待って設定した cf.co-meeting.com にアクセスすると、S3に保存されている index.html が表示されることを確認できます。
参考:
Using Alternate Domain Names (CNAMEs) – Amazon CloudFront