4年前の記事 Laravel homesteadを利用したLaravel 5 ローカル開発環境の構築 にLaravel Homesteadのセットアップ手順についてまとめましたが、久しぶりにLaravelを使う機会があったので、まとめ直してみました。
Windowsでもセットアップ可能なようにMacの手順と併記しています。
また今回はhttpsでのアクセスも可能なように、Homesteadから取り出した自己署名の認証局をPCにインストールする手順についてもまとめてみました。
前提条件の準備
VirtualBox 6.xのインストール
HomesteadはVirtualBoxのバージョン6.xに対応しています。
その他 VMWare、Parallels、Hyper-V にも対応しているようです。
ここではVirtualBoxを使います。
ダウンロードページからインストーラを入手してインストールします。
Vagrantのインストール
Vagrantのダウンロードページからインストーラを入手してインストールします。
gitのインストール (なければ)
gitコマンドがインストールされていない場合(主にWindows)は、https://git-scm.com/downloads がらインストーラをダウンロードしてインストールします。
Homesteadのvagrant boxを追加
以下のコマンドでHomesteadのVagrant boxを追加します。
$ vagrant box add laravel/homestead
仮想化環境のプロバイダーを選択するプロンプトが表示されるので、「3) virtualbox」を選択してEnterします
This box can work with multiple providers! The providers that it
can work with are listed below. Please review the list and choose
the provider you will be working with.
1) hyperv
2) parallels
3) virtualbox
4) vmware_desktop
Enter your choice:3
Homesteadのインストール
Homesteadには、上記で追加したVagrant boxを利用するVagrantファイルと設定コマンドが含まれています。
ユーザのホームディレクトリにクローンします。
Mac
$ git clone https://github.com/laravel/homestead.git ~/Homestead
Windows
$ cd <ユーザのホームディレクトリ>
$ git clone https://github.com/laravel/homestead.git Homestead
クローンしたHomesteadディレクトリに移動して、初期化バッチを起動しするとHomestead.yamlが生成されます。
Mac
$ cd ~/Homestead
$ bash init.sh
Homestead initialized!
Windows
> cd Homestead
> init.bat
Homestead initialized!
ワークスペース用のフォルダを作成
Laravel Homesteadのデフォルトでは~/code以下のディレクトリがVagrantのboxから参照されるように設定されているので、
ユーザのホームディレクトリにcodeディレクトリを作成しておきます。
$ cd
$ mkdir code
Homestead.yamlの設定
Homestead.yamlをエディタで開き以下の設定をします
provider: 仮想化環境のプロバイダーを指定します。デフォルトが’virtualbox’なので設定は不要ですfolders: Homestead仮想環境とローカルPCの共有フォルダを設定しますsites: Homestead仮想環境にインストールされているNginxのサイト設定をします
foldersの設定
Macの場合は、<ホームディレクトリ>/code にワークスペースとする場合はデフォルトのままでOKです。
Windowsの場合は、~が使えないのでfoldersのmap:に絶低パスを指定する必要があります。
folders:
- map: C:\Users\<ユーザ名>\code
- to: /home/vagrant/code
sitesの設定
Laravelのプロジェクトディレクトリがmyappとすると、sitesのto:値を以下のように修正して保存します。
sites:
- map: homestead.test
to: /home/vagrant/code/myapp/public
ホスト名による解決をhostsに追加
Macは/etc/hosts、Windowsの場合はC:\Windows\System32\drivers\etc\hostsを編集して以下の行を追加します。
192.168.10.10 homestead.test
SSH鍵ファイルの生成
<ホームディレクトリ>/.ssh/にSSH用の秘密鍵id_rsaと公開鍵id_rsa.pubがまだ無い場合は、ssh-keygenコマンドを実行してSSH用の鍵ファイルを生成します。
$ ssh-keygen -t rsa
プロンプトはすべて空のままEnterします。
(Windowsもコマンドは同じです)
Homestead Vagrant boxの起動
Homesteadのディレクトリに移動して、vagrant upコマンドを実行します
$ cd ~/Homestead
$ vagrant up
自己証明書のインストール
Mac
Vagrantを起動し、ログインして証明書を取り出します。
$ vagrant ssh
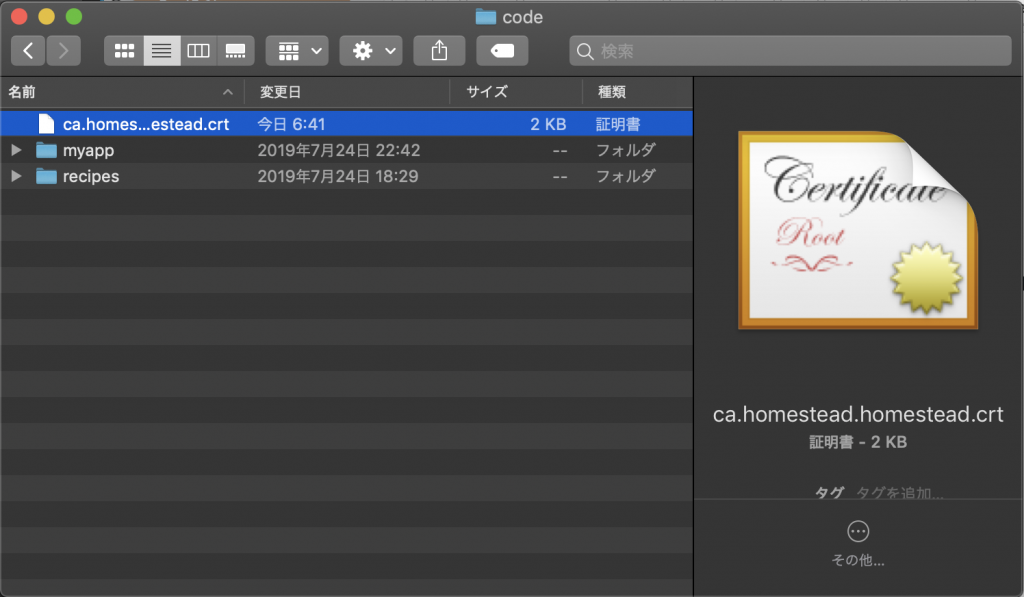
$ cp /etc/nginx/ssl/ca.homestead.homestead.crt /home/vagrant/code
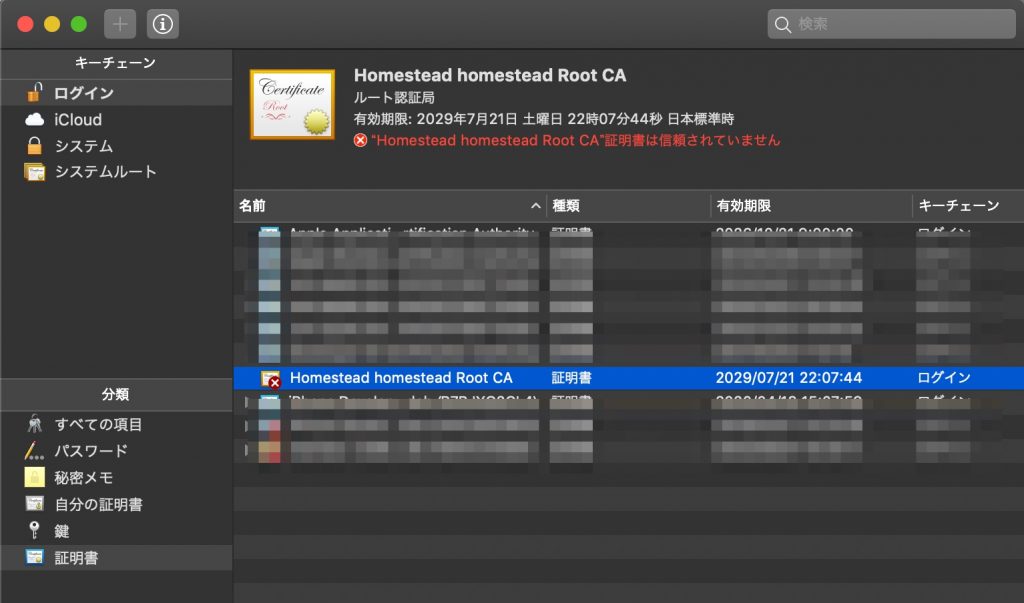
ファインダーでコピーした証明書をダブルクリックしキーチェーンアクセスを開きます。
証明書「Homestead homestead Root CA」は信頼されていないのでxアイコンが付いています。
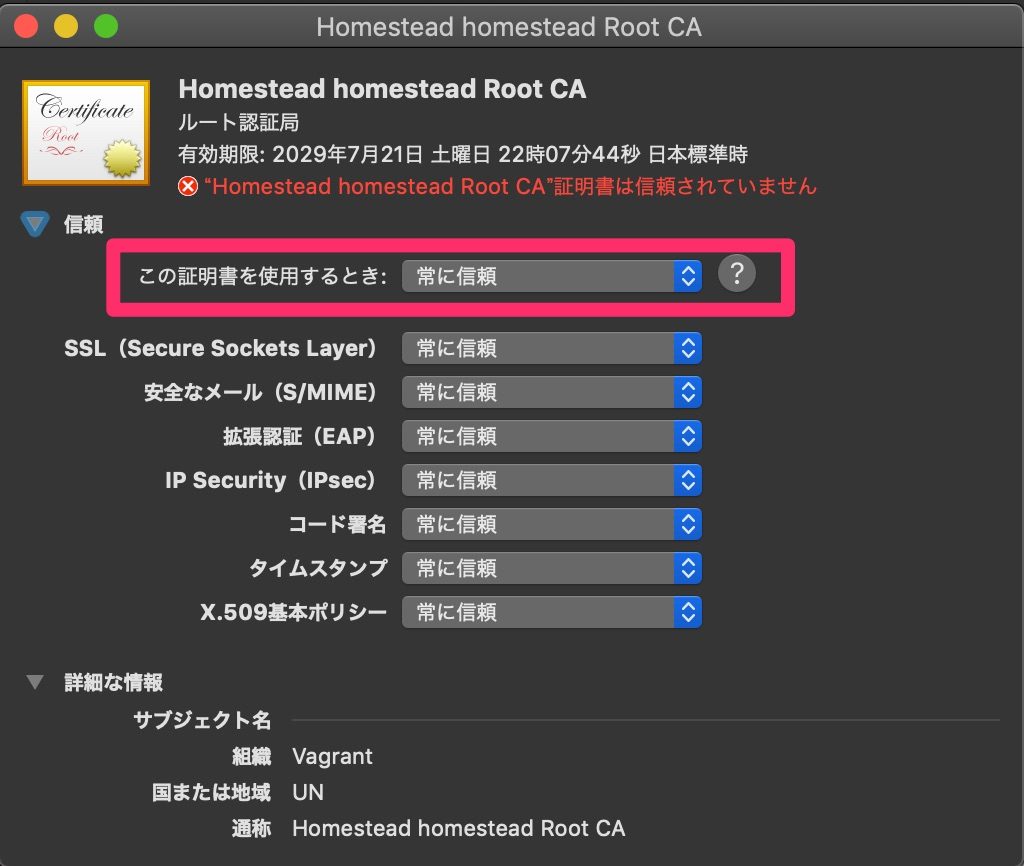
証明書を開きます。
[信頼]のプルダウンを開き、[この証明書を使用するとき]を[常に信頼]に変更するとすべて[常に信頼]に変わります。
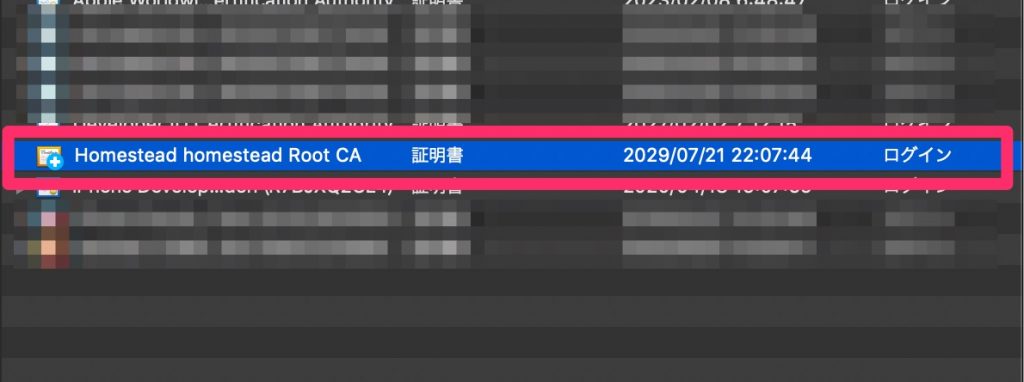
ウィンドウを閉じると、保存の際にMacのパスワード(または指紋認証)を要求されます。
[パスワードを使用]を選択して、パスワードを入力します。
完了したら、証明書は削除しておきます。
$ rm ~/code/ca.homestead.homestead.crt
Windows
Vagrant仮想環境にSSHでログインしてルート証明書を取り出します。
$ vagrant ssh
$ cp /etc/nginx/ssl/ca.homestead.homestead.crt /home/vagrant/code
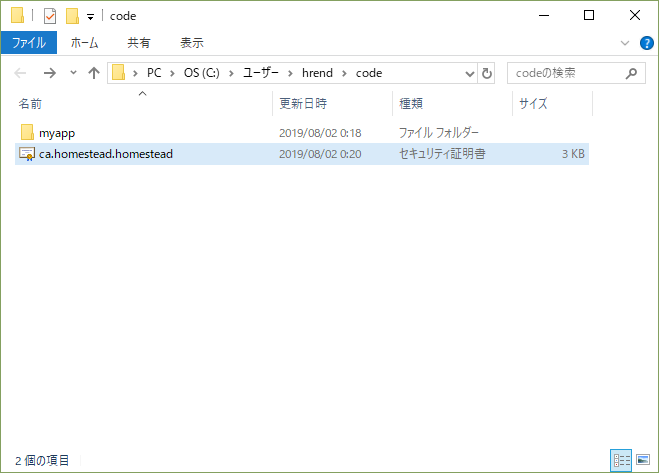
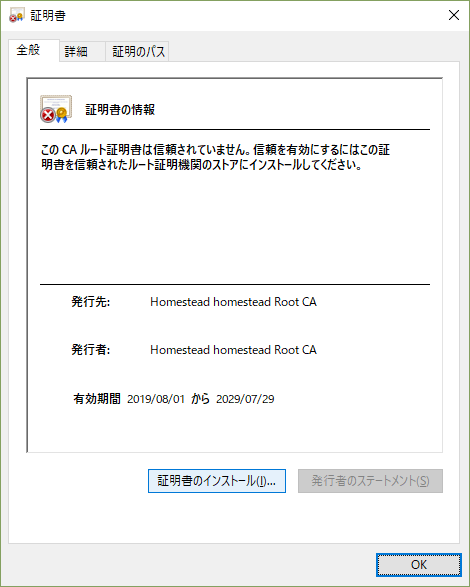
エクスプローラを開きca.homestead.homestead.crtをクリックすると、証明書が開きます。
[証明書をインストール]をクリックします。
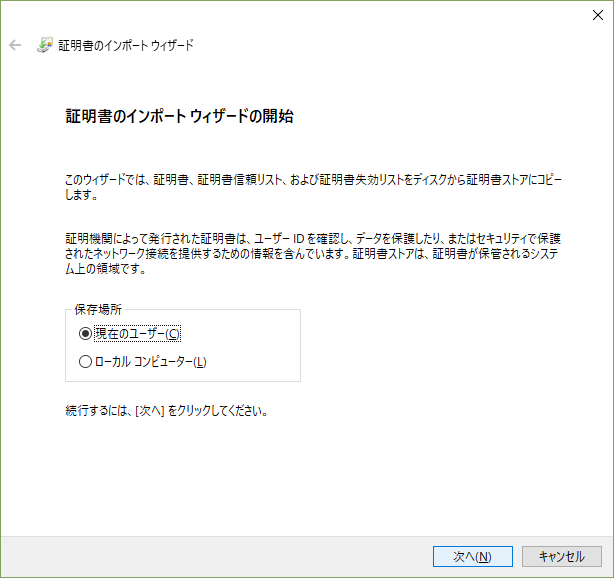
[証明書のインポートウィザード]が開きます。[現在のユーザ]を選択して[次へ]
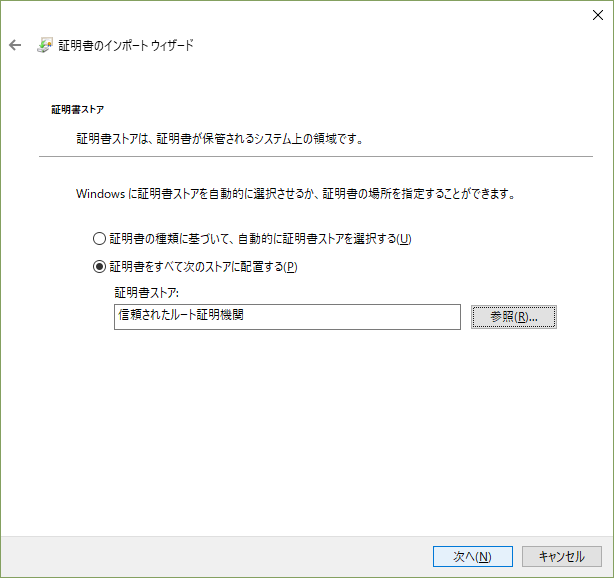
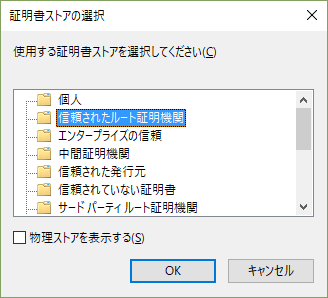
[証明書ストア]のページは、[証明書をすべて次のストアに配置する]を選択肢、[参照]をクリックして[証明書ストアの選択]を開きます。
[信頼されたルート証明機関]を選択して[OK]をクリックします。ダイアログが閉じたら[次へ]をクリック
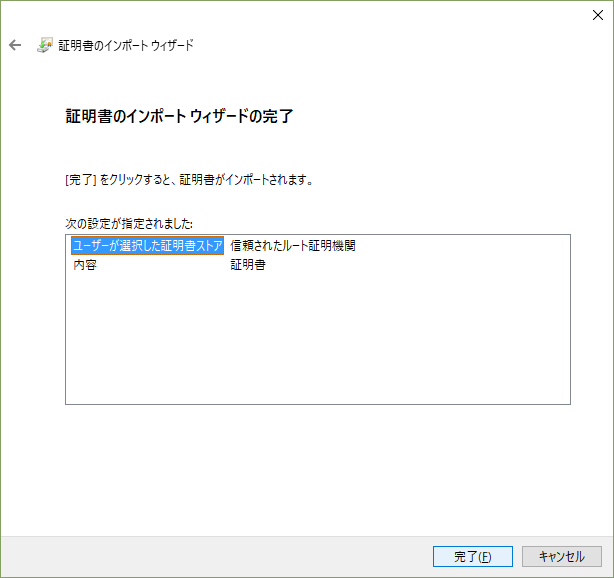
[完了]をクリック
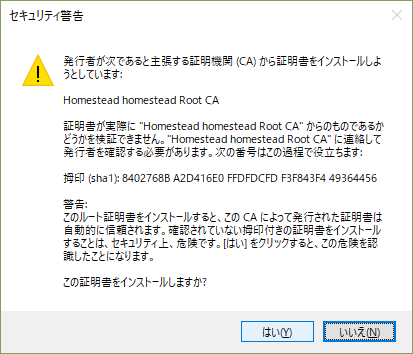
[セキュリティの警告]が表示されるので、[はい]をクリック
完了したら、証明書は削除しておきます
$ rm ~/code/ca.homestead.homestead.crt
参照: Add Homestead’s CA to Trusted Certificates
Laravelプロジェクトを作成して動作確認
$ composer create-project --prefer-dist laravel/laravel myapp
https://homestead.testをブラウザで開いて確認します。
httpsでもセキュリティエラーになることなくアクセスできています。
補足
siteを追加し反映させるには
新しくプロジェクトを作成してHomesteadに追加するには、Homestead.yamlのsitesに設定を追加します。
$ vagrant reload --provision
追加後、Vagrant boxに反映させるためには、以下のように--provisionオプションを付けてreloadします。
こちらは、Configuration Homesteadの「Configuring Nginx Sites」に記載されています。