Yii2には、Ruby on Railsのような、割りとしっかりしたAssetの仕組みが用意されています。
Assetを利用してフロントエンドのパッケージを、NPMやBowerで管理する手順について調べたのでまとめてみました。
NPM / Bowerパッケージの追加方法
Yii2は、プロジェクトの構成にNPMやBowerをComposerで管理するためのパッケージfxp/composer-asset-pluginを使うことを前提としています。
fxp/composer-asset-pluginを利用すると以下のコマンドで、NPMやBowerパッケージを追加することができます。
NPMの場合
$ composer require npm-assets/angular
Bowerの場合
$ composer require bower-assets/angular
Composerで追加したパッケージが保存されるディレクトリは以下のとおりです。
- NPM: vendor/npm
- Bower: vendor/bower
この設定はcomposer.jsonの以下の箇所に設定されています。
// composer.json
{
"name": "yiisoft/yii2-app-basic",
...
"extra": {
...
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
Asset Bundleの追加
BowerでAngularJSを追加した場合に、それを読み込むAsset Bundleを作成してみます。
Assetはassetsディレクトリに作成します。
AngularAssetという名前でAssetを定義してみると以下の様なコードになります。
// app/assets/AngularAsset.php
<?php
namespace app\assets;
use yii\web\AssetBundle;
class AngularAsset extends AssetBundle
{
public $sourcePath = '@bower/angular';
public $js = [
'angular.js',
];
}
$soucePathには、パッケージのJavascriptなどのソースを含むルートディレクトリを指定します。
Bowerの場合は、@bower/PackageNameのように指定すると、vendor/PackageNameディレクトリを参照してくれます。
(参照: Predefined Aliases)
$jsには、読み込むJavascriptファイルを指定します。
その他の設定については、Defining Asset Bundlesを参照ください。
Asset Bundleの読み込み – その1
作成したAssetBundleの読み込みは、viewで yii\web\AssetBundle::register() メソッドを呼び出します。
例えば、全体で読み込む場合はlayouts/main.phpに追加します。
// views/layouts/main.php
<?php
// ...
use app\assets\AppAsset;
use app\assets\AngularAsset;
AngularAsset::register($this);
AppAsset::register($this);
// ...
?>
AppAssetに、AngularJSを使うアプリのjsファイルを指定するとすると、AppAssetの前にAngularAsset::registerを呼ぶ必要があります。
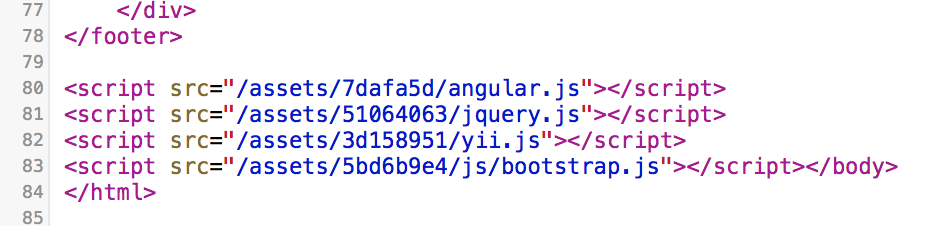
HTMLのソースを見てみると以下のようにscriptタグが追加されていることを確認できます。
Asset Bundleの読み込み – その2
デフォルトのAppAssetに、作成したAngularAssetを依存Assetとして指定することもできます。
// app/assets/AppAsset.php
<?php
// ...
class AppAsset extends AssetBundle
{
// ...
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
'app\assets\AngularAsset'
];
}
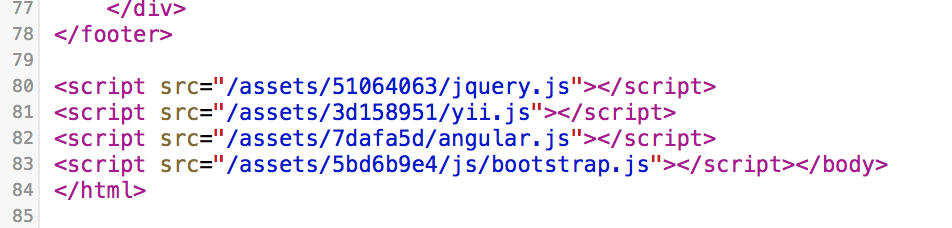
HTMLのソースを見てみると以下のようにscriptタグが追加されていることを確認できます。

読み込み順序を細かく設定できるこちらの方法のほうが良さそうですね。
Assetの使い方については、Code tutsplusのHow to Program With Yii2: Working With Asset Bundlesも参考になりますのでおすすめです。
Yii2には、プロダクション用にAssetをコンパイル(圧縮)するコマンドなども用意されています。
その辺りも、別途調べて書ければと思います。