Apache CordovaでPush通知をAndroidで実装してみてのまとめです。
iOS版は以前の記事「Apache CordvaによるPush通知の実装 iOS版」でまとめてみましたが、2015年の時点からは使用するプラグインが変わっています。
また、Apache CordovaでAndroid用の開発環境をセットアップしてAndroidの実機で動作させるまでの手順については前回の記事「MacにApache Cordova Androidプラットフォーム環境構築する」にまとめていますのでこちらも参照ください。
Push通知実装の流れを確認
Push通知の流れは以下のとおりです。
- FMCにデバイスを登録
- サーバーのプログラムよりメッセージをFMC経由で送信 (Firebase Notification Composerを使用)
- メッセージをデバイスで受信
- 受信したメッセージで生成した通知をデバイスに表示
これを実装するために使用するプラグインは以下の2つです。
- 1と3.の処理にはPush通知用のプラグイン@havesource/cordova-plugin-push
- 4.の受信したメッセージから通知を生成してデバイスに表示するところにcordova-plugin-local-notification
Apache CordovaのPush通知に使用されていたプラグインは、以前はphonegap / phonegap-plugin-pushでしたが、現在はphonegap-plugin-pushのREADMEには以下のように @havesource/cordova-plugin-push に切り替えるように記載されています。
This project is not under active development. Folks who are users of this plugin should switch to using cordova-plugin-push which is a fork of this project.
また、cordova-plugin-local-notificationの方はIonicのドキュメント「Ionic Native – Local Notifications」でも紹介されているプラグインなので他の物より安心感があます。
以上から、この記事を書いている2021年7月時点では上記の組み合わせがベストなようです。
プロジェクトにプラグインを追加
cordova-plugin-pushは以下のいずれかのコマンドで追加します。
$ cordova plugin add @havesource/cordova-plugin-push
masterの最新を入れる場合はgithubのリポジトリを直に指定します。ビルドに問題が発生した場合などはmasterを入れてみると修正されている場合がよくあります。
$ cordova plugin add github:havesource/cordova-plugin-push
cordova-plugin-local-notificationsを以下のコマンドで追加します。
$ cordova plugin add cordova-plugin-local-notification
google-services.jsonをプロジェクトに配置
AndroidのPush通知はFMC(Firebase Cloud Messaging)に統合されていますので、Firebaseにプロジェクトを作成してAndroidアプリを作成しておく必要があります。
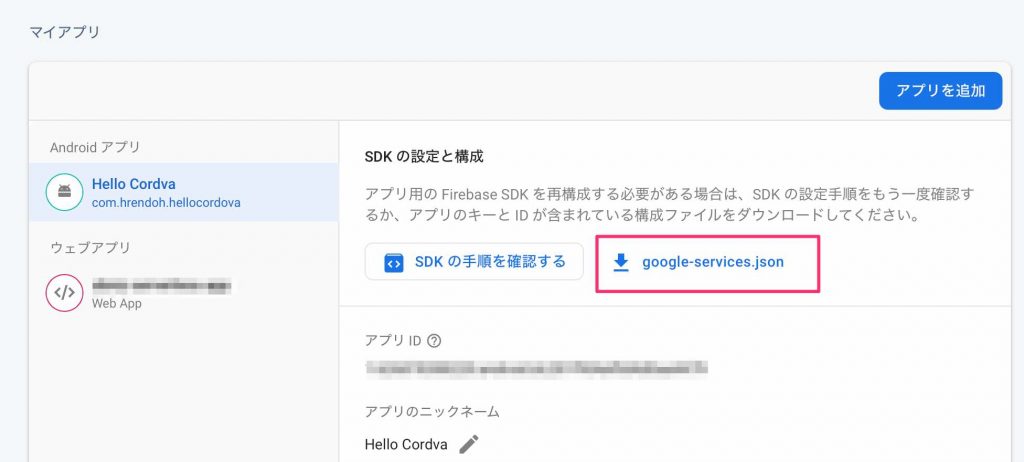
Androidアプリを作成後、ステップ 3: Firebase 構成ファイルを追加するの手順にしたがい「google-services.json」をダウンロードしてプロジェクトルートに配置します。
[プロジェクトの設定] > [全般]を開き、Androidアプリを開き、以下のgoogle-services.jsonをクリックしてダウンロードします。
config.xmlのルートのwidgetタグのnameをFirebaseコンソールで設定した[パッケージ名]に置き換えます。(以下の「com.hrendoh.hellocordova」の箇所)
<widget id="com.hrendoh.hellocordova" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
またnameが「android」のplatformタグにresource-fileタグを以下のように追加します。
<platform name="android">
<allow-intent href="market:*" />
<resource-file src="google-services.json" target="/app/google-services.json"/>
</platform>
ビルドするとプロジェクトのルートの「google-services.json」がplatforms/android/appディレクトリにコピーされるようになります。
通知の表示
動作確認なので、onDeviceReadyに直接、デバイスの登録、通知を受け取ったらデバイスの通知を表示する処理を追加してしまいます。
// www/js/index.js
function onDeviceReady() {
// Cordova is now initialized. Have fun!
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
document.getElementById('deviceready').classList.add('ready');
var push = PushNotification.init({
"android": { "senderID": "12345679" }, // senderIdはFMCの送信者IDに置き換えます
"ios": { "alert": "true", "badge": "true", "sound": "true" }, "windows": {}
});
push.on('registration', function (data) {
// 実際のアプリでは、data.registrationIdをサーバーのデータベースなどに保存します
console.log(data.data.registrationId);
});
push.on('notification', function (data) {
console.log(data);
// cordova-plugin-local-notificationsを利用してデバイスに通知を表示
cordova.plugins.notification.local.schedule({
title: data.title,
text: data.message,
foreground: true
});
});
push.on('error', function (e) {
// e.message
console.log(e.message);
});
}
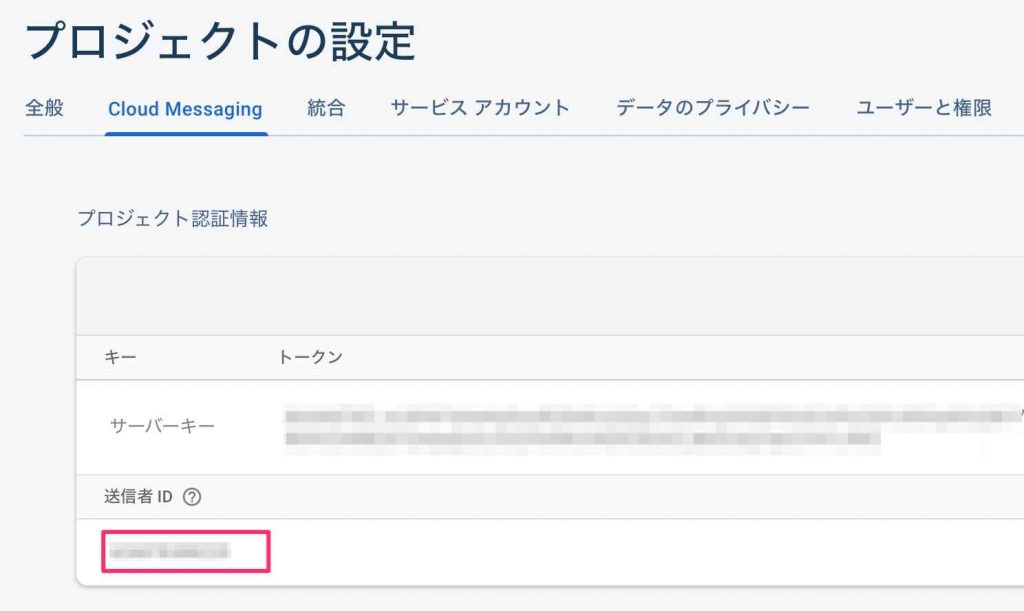
「senderID」はFirebaseコンソールの[プロジェクトの設定]の[Cloud Messaging]を開き、[プロジェクト認証情報]の[送信者ID]の値に置き換えます。
デバイスで起動し、FMCにデバイスを登録
アプリをデバイスにインストールして起動し、FMCにデバイスを登録、取得した登録IDを確認するところまで確認してみます。
デバイスをUSBにつないでデバッグモードが有効な状態にしておきます。
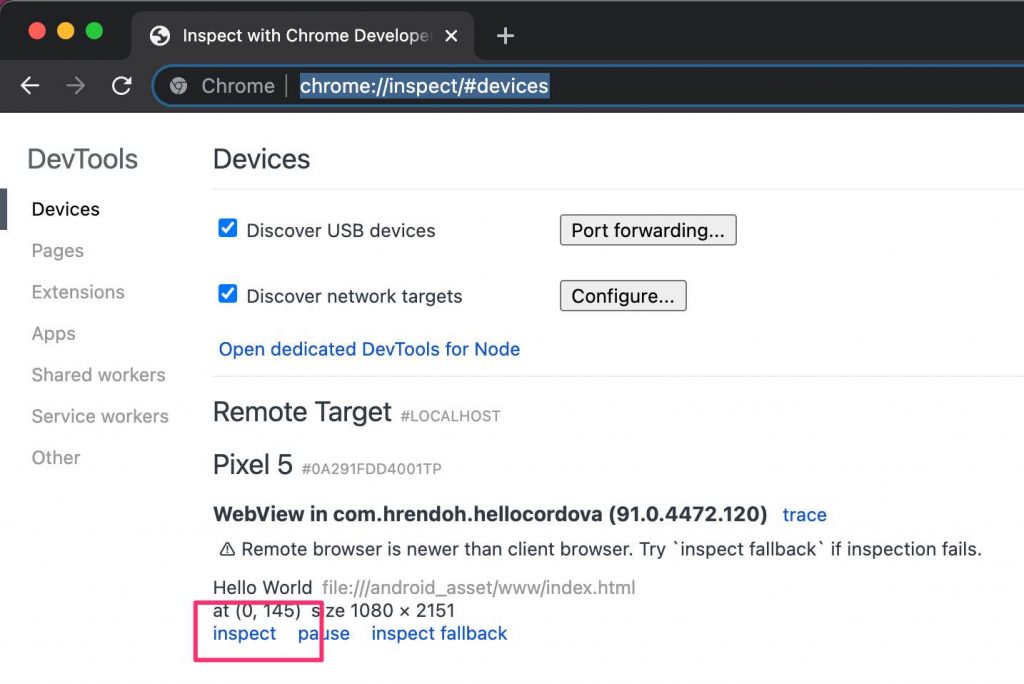
Chromeのアドレスバーに「chrome://inspect/#devices」を入力して、デバッガーを立ち上げます。
接続しているデバイスをの[inspect]をクリックして開発コンソールを起動します。
実機にデプロイします。
$ cordova run android
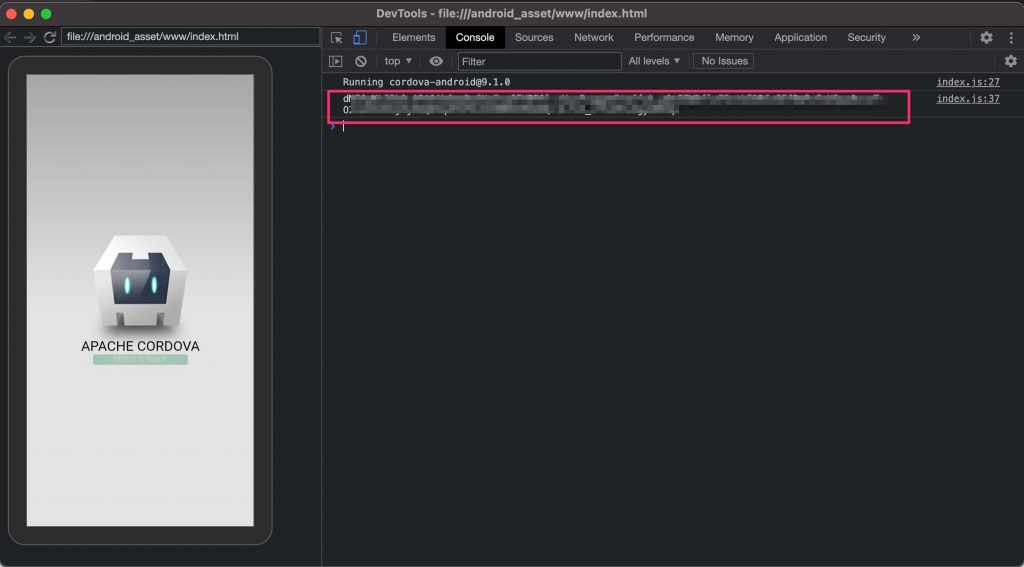
以下のように、console.logの出力が確認できます。
登録IDの例「dNZ6qMLS5k8:APA91bGmwDwGXwZzgSFVBP9l-zUyuPcggpmItwCfyb_gQeIEWDflsF5vtbIDRCnSEfBmPcFoU5pu0zceT-O2xaEA2O3jRjDbQ6Vq3P2FDcSVVNRXCM3b8Q-3L7x5_cThsRYu3gybBX4p」
登録IDは、通常サーバーに送ってデータベースなどにユーザと紐付けて保存しておきます。
参照: Remote debug Android devices – Chrome Developers
Firebase Notifications Composerを使用してテストメッセージを送信
FirebaseコンソールのNotification Composerを使って、FMCに登録されているデバイスに画面からメッセージを送信して受信したメッセージを表示できるか確認してみます。
Firebase コンソールの左のメニューから[エンゲージメント] > [Cloud Messaging]を開き、[Send your first message]をクリックして、Notification Composerを開きます。
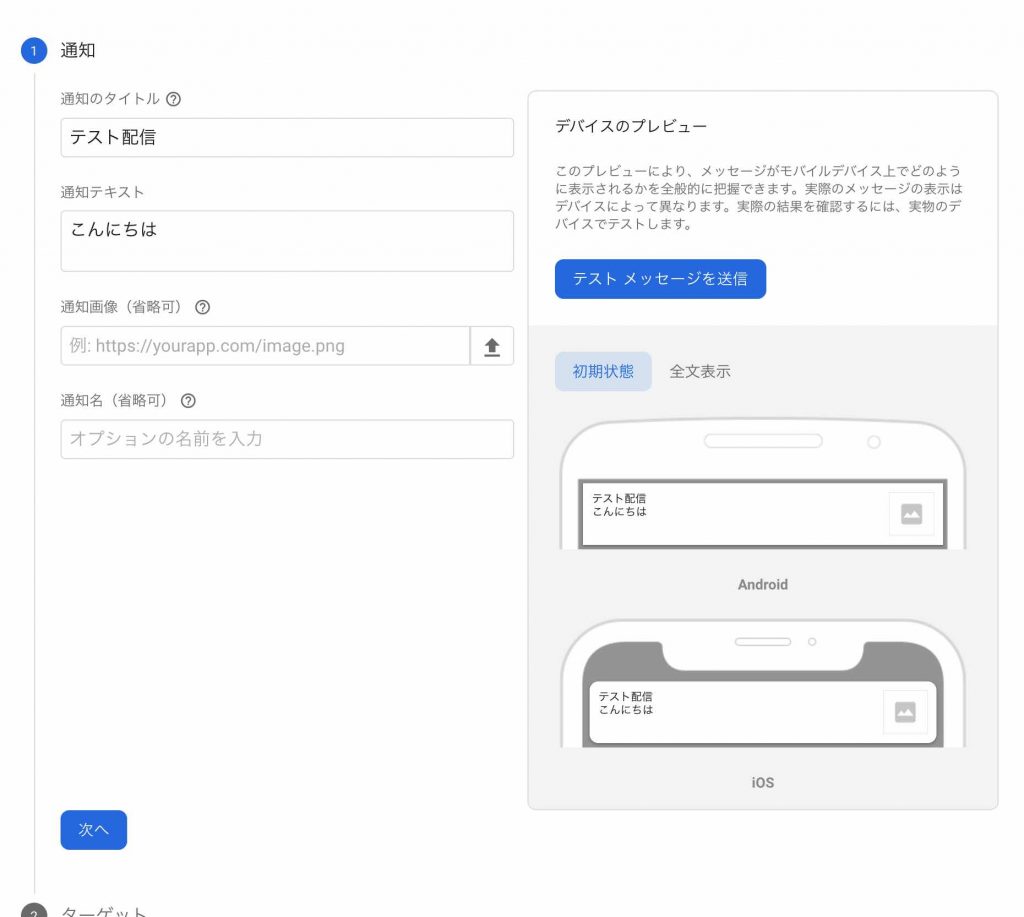
テストメッセージを作成して、ウィザードに沿って送信をスケジュールします
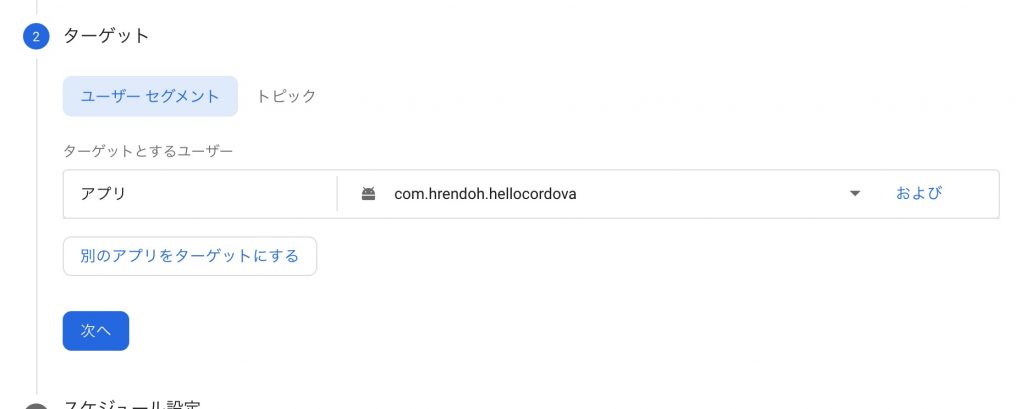
対象のAndroidアプリを選択
現在のまま[次へ]
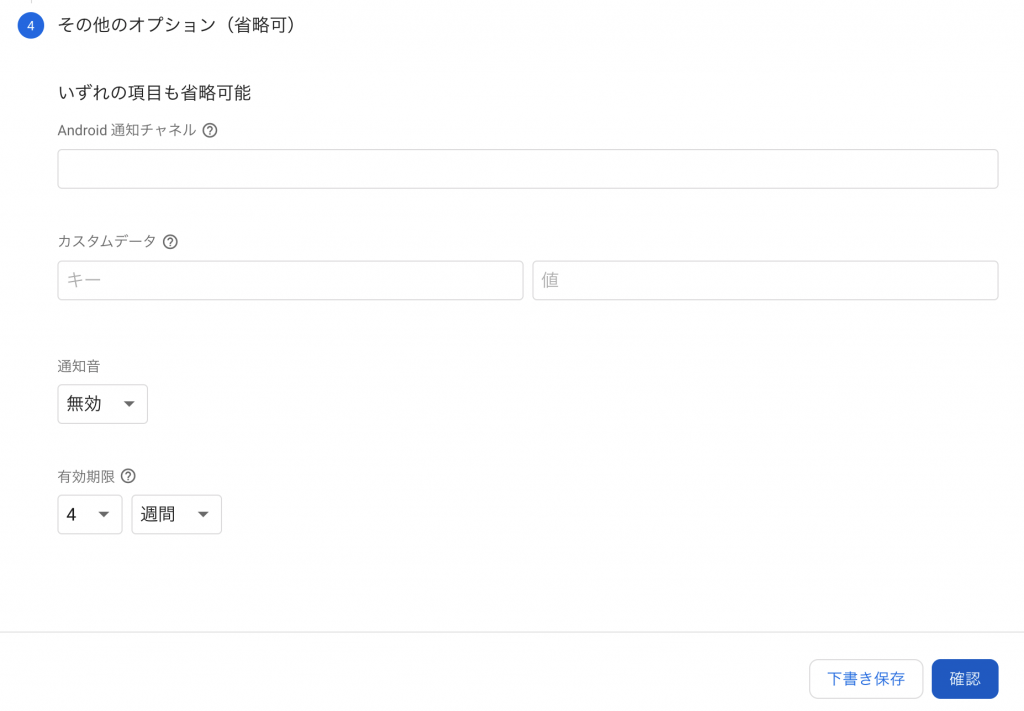
[その他オプション]は特にからのまま[確認]
内容を確認して[公開]をクリック
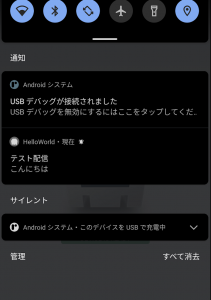
少し待つとアプリを実行したデバイスでメッセージを受信し、通知が表示されます