Get started on the Microsoft Teams platform with Node.jsを参考に、MS Teams用のbot作成に必要な手順のみを確認したメモになります。
概要
MS TeamsのBotは、Botの他にTabなどを含むアプリケーションとして定義し、アプリケーションをMS Teamsにデプロイすることで利用可能になります。
また、MS Teamsのbotは、MS Bot frameworkに登録し、それをアプリケーションのmanifestに指定する必要があります。
Botのホストはどこでも可能で、エンドポイントはBot frameworkのBotの設定で指定します。
Botの認証は、Bot frameworkで発行したパスワードにより行います。
(Bot Frameworkは、Azure Bot Serviceに移行されました。以下の記事のBot Frameworkの記述はAzure Bot Serviceに置き換えて参照ください)
事前準備
Office 365のテナントを用意する
Office 365 Developer Programに登録すると1年間利用可能な開発用のオフィス365テナントを入手できます。
MS Teamsのセットアップ
Prepare your Office 365 tenantに従って、MS Teamsのセットアップを行います。
Office 365テナントはMS Teamsがデフォルトで有効になっていますが、カスタムアプリケーションのアップロードは無効になっているので有効に設定します。
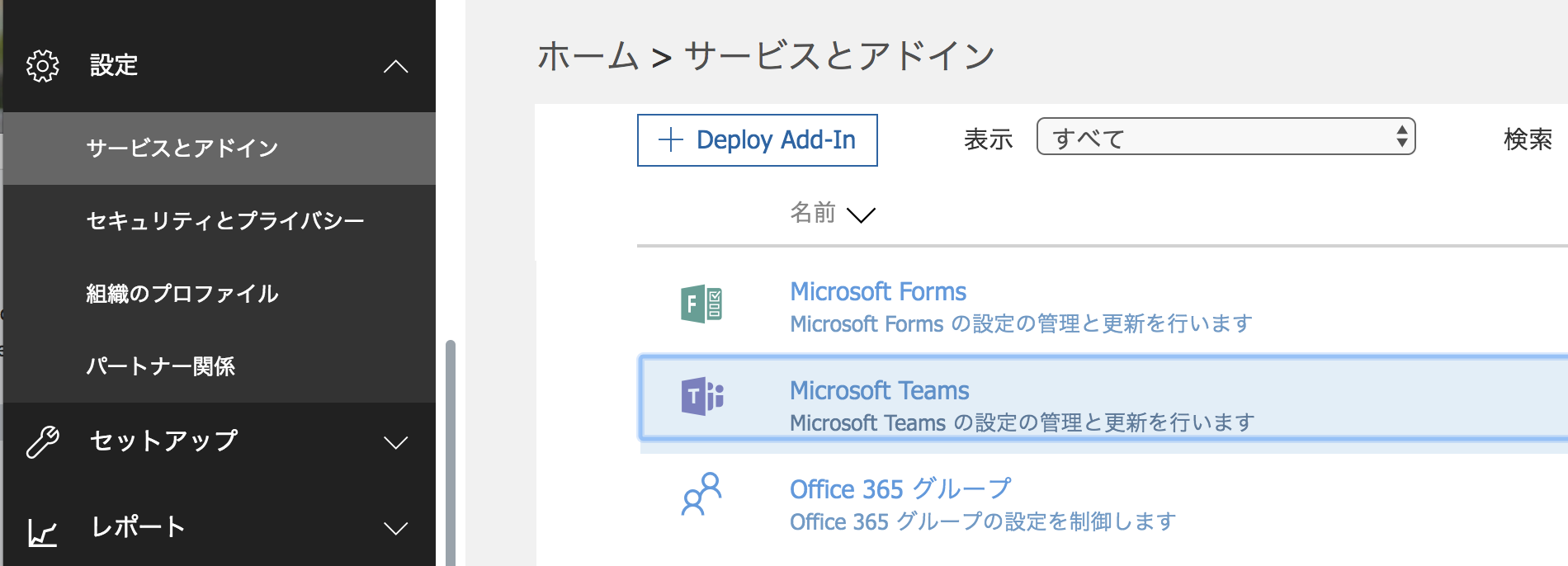
[設定] > [サービスとアドイン]を開き、[Microsoft Teams]を選択します。
[外部アプリのサイドローディングを利用できるようになります]を有効にして[保存]します。
サンプルのダウンロードと動作確認
GithubのOfficeDev/msteams-samples-hello-world-nodejsリポジトリをクローンし、npm installします。
$ git clone https://github.com/OfficeDev/msteams-samples-hello-world-nodejs.git
$ cd msteams-samples-hello-world-nodejs
$ npm install
npm startを実行するとポート3333でサーバーが起動します。
$ npm start
> msteams-nodejs-hello-world@1.0.0 start /Users/hrendoh/workspace/msteams-samples-hello-world-nodejs
> node src/app.js
App started listening on port 3333
http://locahost:3333にアクセスすると以下のようなページが表示されます。
サンプルをホスト
ngrokを利用
ngrokを利用するとローカルのサーバーをインターネット上のエンドポイントにトンネルすることができます。
ダウンロードしたngrokコマンドファイルを適当な場所に移動します。
サインナップして、「Auth」ページでauthtokenを確認します。(「Setup & Installation」の「3.Connect your account」でも確認できます。
以下のコマンドでngrokに接続します。
$ ./ngrok authtoken 86mTUJXXXXXXXXXXXXXXXXXXXXXXXXXX
ローカルサーバーをトンネルします。
$ ngrok http 3333
botサーバーの準備は以上です。
Azureにホスト
今回は省略します。
botの作成
Create a botを参考にMicrosoft bot frameworkにbotを作成します。
https://dev.botframework.com/bots/new にアクセスしてBotを作成します。
ポイントだけ解説していきます。
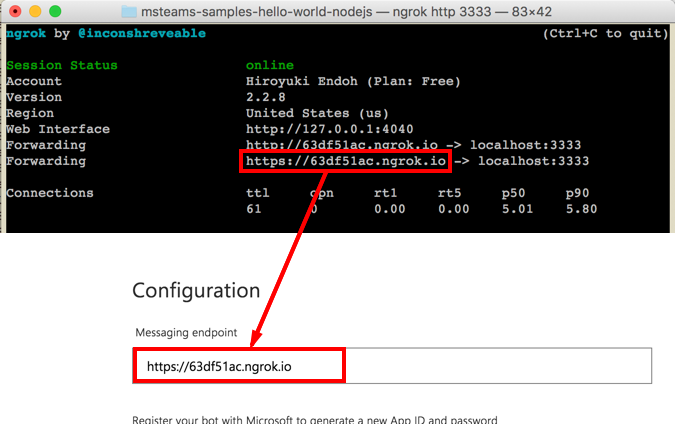
ngrokのエンドポイントを[Configuration]の[Messaging endpoint]にセットします。
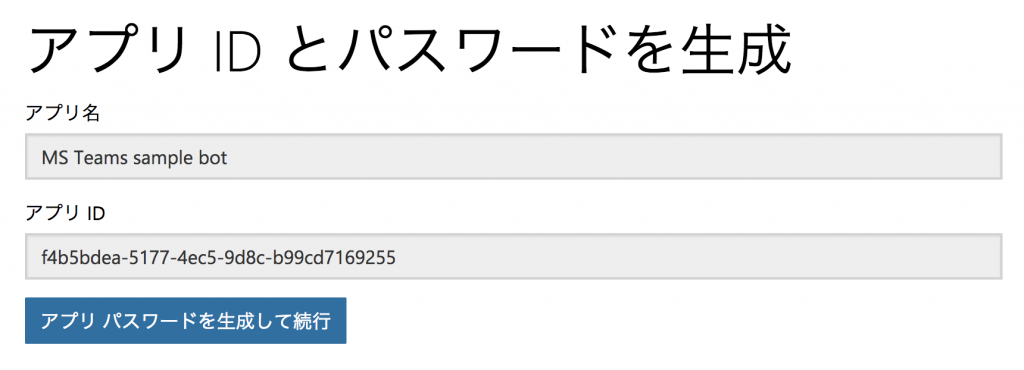
[Create Microsoft App ID and password]をクリックして[アプリ ID とパスワードを生成]ページを開くとアプリ IDが自走生成されます。
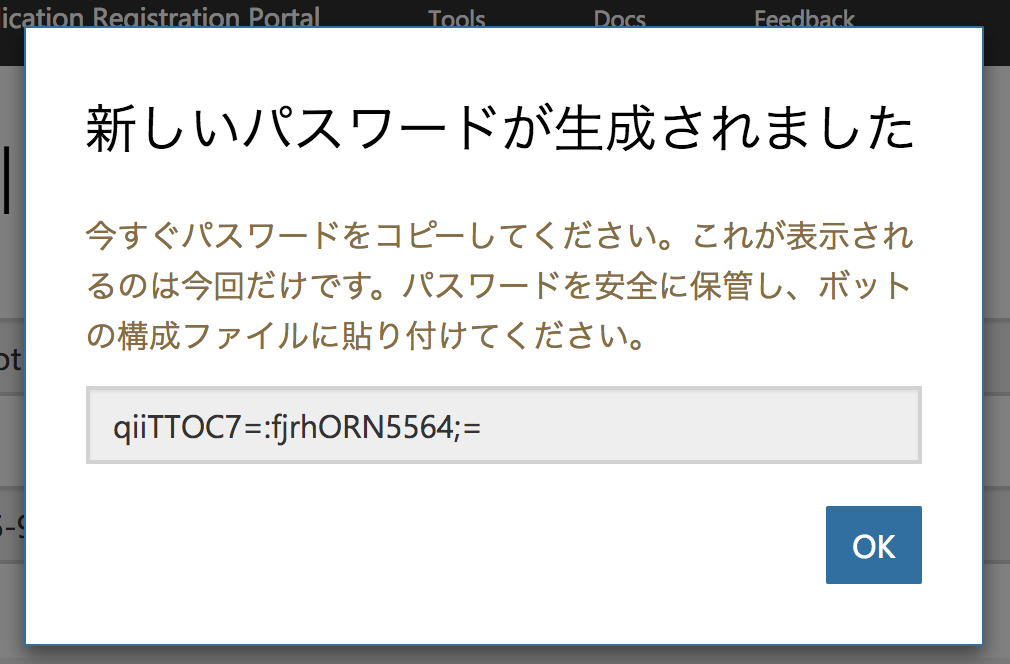
続いて、[アプリ パスワードを生成]をクリックするとパスワードが生成されます。
アプリ IDとパスワードは、src/manifest.jsonとconfig/default.jsonに使用するので控えておきます。
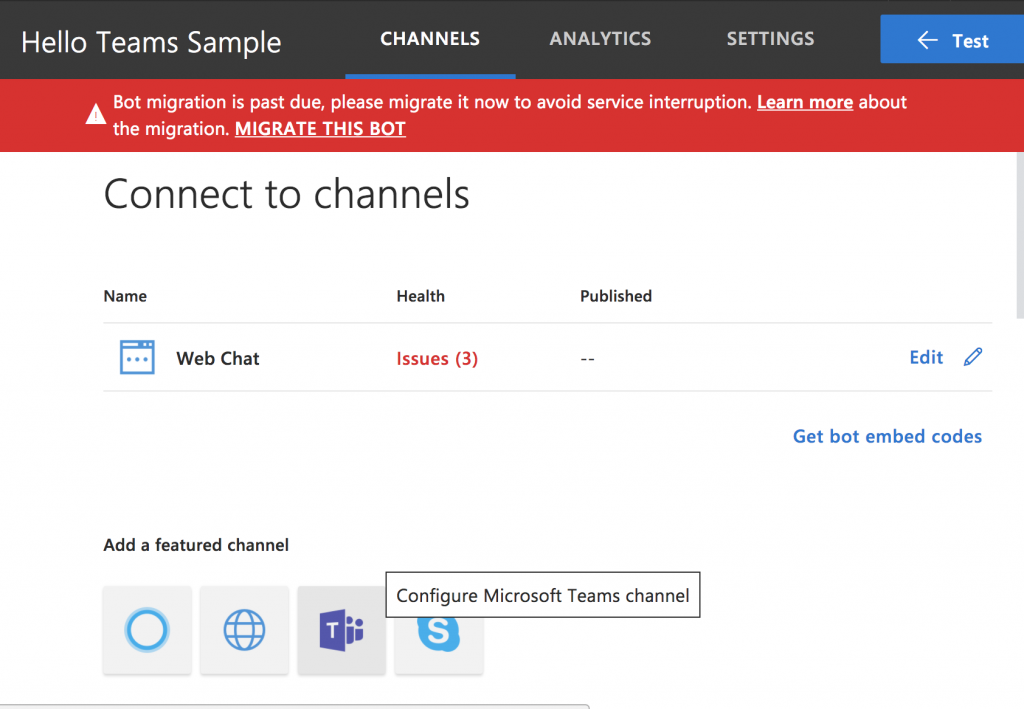
続いて、BotのチャンネルにMicrosoft Teamsを追加します。
作成したBotの[CHNNELS]タブを開いて、[Add a featured channel]より[Microsoft Teams]を選択します。
クリックすると[Configure MSTeams]と表示されます。
Bot frameworkで行うBotの設定は以上です。
botを含むアプリケーションをデプロイ
Bot frameworkで作成したBotを設定
manifestのbots.botIdをBot frameworkで生成したBotのアプリ IDに置き換えます。
// src/mamifest.json
"bots": [{
"botId": "00000000-0000-0000-0000-000000000000",
"needsChannelSelector": false,
"isNotificationOnly": false,
"scopes": [
"team",
"personal"
]
}],
config/default.jsonを開き、Bot frameworkで生成したアプリ IDとパスワードに置き換えます。
{
"bot": {
"microsoftAppId": "00000000-0000-0000-0000-000000000000",
"microsoftAppPassword": "XXXXXXXXXXXXXX"
}
}
アプリケーションをビルドしアップトードする
アプリケーションのビルドは、サンプルに含まれているgulpタスクを実行します。
$ gulp
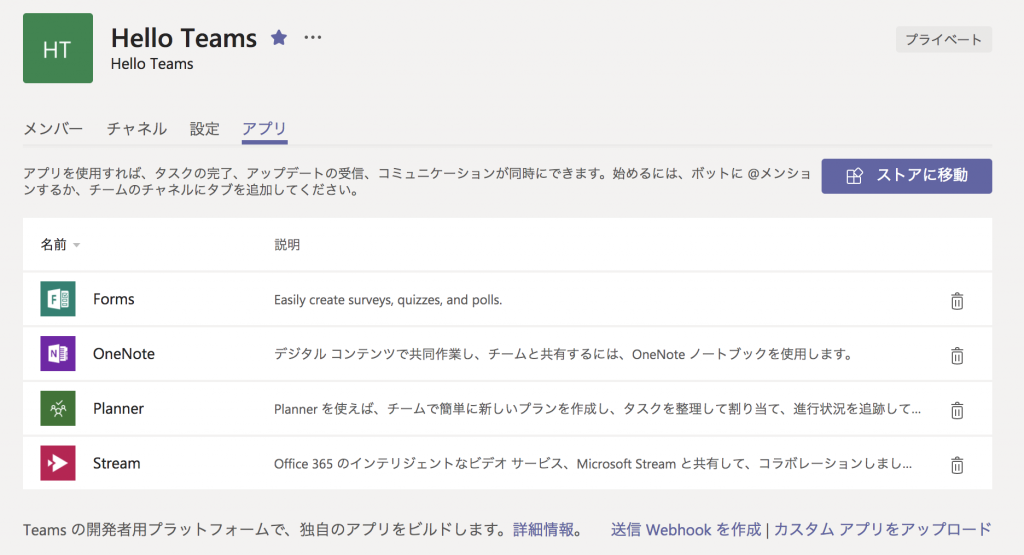
MS Teamsのチームを開き[チームの管理]を開きます。
[アプリ]タブを開き、右下の[カスタム アプリをアップロード]をクリックします。
(ブラウザの幅によっては、下に落ちてスクロールしても表示されていない場合があるので、表示されていない場合はブラウザの幅を調整してみてください)
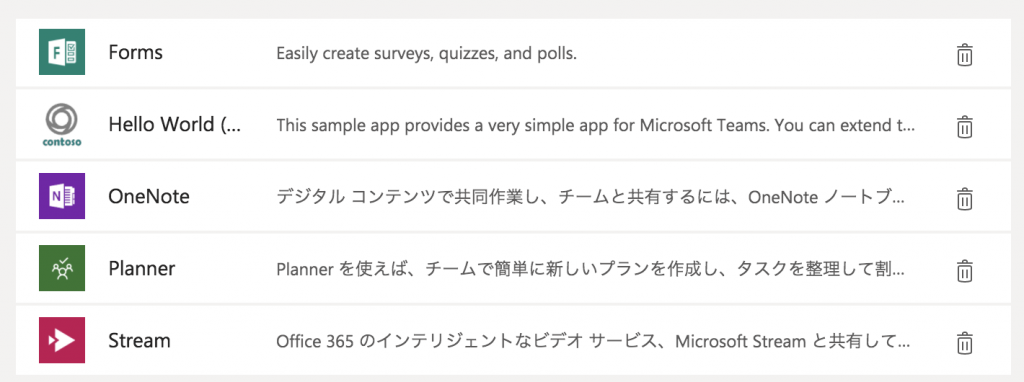
manifest/helloworldapp.zipを選択してアップロードします。
Hello Worldアプリが追加されました。
動作確認
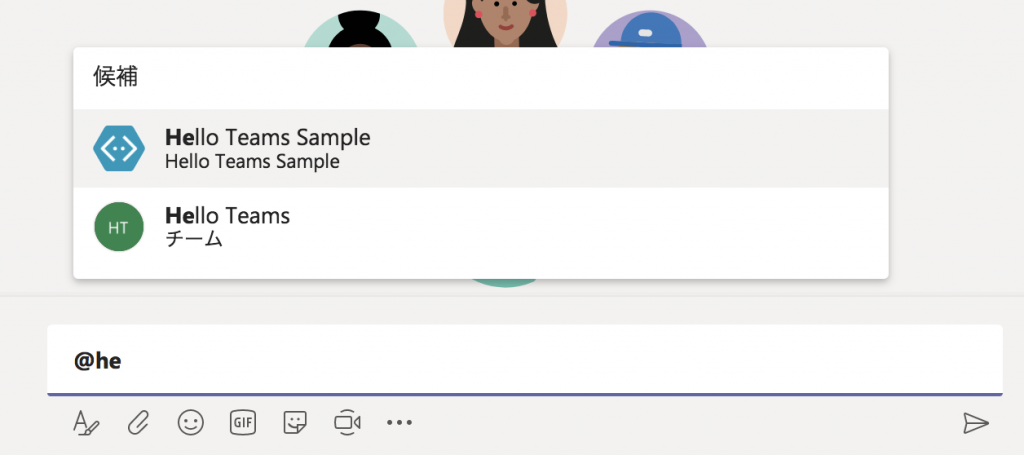
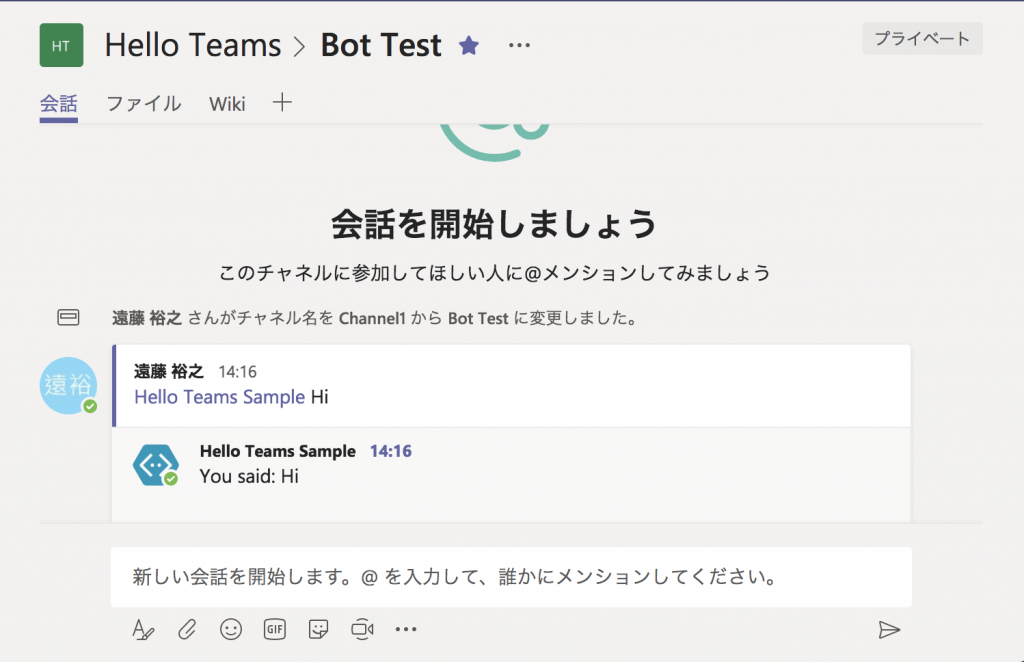
Botの動作は、Botを含むアプリケーションを追加したチームのチャンネルでBotにメンションして投稿すると確認できます。
Botはメンションを除くテキストをオウム返しします。
以上で、MS Teams 用 Botを開発し、デプロイ、動作確認ができました。
必要最低限ですが、雰囲気はつかめたのではないでしょうか。