elchikaに投稿した記事「obniz Board 1Yと距離センサー VL53L0X 使用した鍵閉め忘れ通知アプリ」では、センサーから取得したデータからドアの鍵を開閉状態を表示、また開きっぱなしだったら通知するといった簡単なアプリをPWAで作ってみました。
しかし、PWAではiOS版ではPUSH通知が利用できないことがわかり、ステータスを表示する簡単なUIと通知を受け取るくらいのアプリをさっと作る方法を改めて考えています。
この内容だと、ネイティブで作っても難しくないアプリですが、XCodeはたまにしか使わないとどこに何があるのか調べるのが面倒ですし、iOS/Androidに対応していてVSCodeなどのエディタで開発できるものが自分としては良いです。とすると、2021年7月時点では選択肢は以下の2つくらいでしょうか
あとは、Xamarinなどもありますが最近はだいぶ目にしなくなりました、Cordovaもメンテされ続けるのか不安ですが、MicrosoftとIBMが多少頑張ってそうなのでもう少し大丈夫かもしれません。
ここでは、だいぶ前ですが「Apache CordvaによるPush通知の実装 iOS版」で取り上げたことがあったのでCordovaを改めて確認してみました。
以下、Androidの実機でアプリを起動するところまでの手順です。FMCを使ったPush通知についてはまた別途まとめたいと思います。
以下の流れてセットアップしていきます。
- Android SDKなどAndroidプラットフォームの前提条件のセットアップ
- Apache Cordovaのインストール
- Cordovaプロジェクトの作成
- プロジェクトにAndroidプラットフォームを追加
- エミュレータで確認
- 実機で確認
Androidプラットフォーム 前提条件(Requirements)のインストール
公式ガイド、Android Platform Guide – Apache Cordovaに沿ってセットアップしていきます。
Java Development Kit (JDK) 8.
古いJDK 8が必要です。
ドキュメントのJDKのダウンロードページへのリンクはOracle JDKへのリンクになっているので、OracleアカウントにサインナップしてJDKをダウンロードします。
OracleのJDKじゃないとだめかどうかは不明ですが、一旦ドキュメントに従い素直にOracle JDKにしておきました。
Java SE Development Kit 8 – DownloadsからmacOS x64用のdmgファイルをダウンロードしてインストール後、JAVA_HOMEを通しておきます。
~/.bash_profileに以下を追加します。
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_291.jdk/Contents/Home
ターミナルを開きjavaのバージョンを確認しておきます。
$ java -version
java version "1.8.0_291"
Java(TM) SE Runtime Environment (build 1.8.0_291-b10)
Java HotSpot(TM) 64-Bit Server VM (build 25.291-b10, mixed mode)
Gradle
Cordova Androidプラットフォームのビルドは、JavaのビルドツールGradleを利用します。
Gradleはhomebrewでインストールできます。
$ brew install gradle
参照: Installing with a package manager
Android SDK
Android Studioをダウンロードしてインストールします。
インストールできたらAndroid Studioを起動して、Adding SDK Packagesにしたがって以下のSDKパッケージをインストールまたはインストール済みであることを確認します。
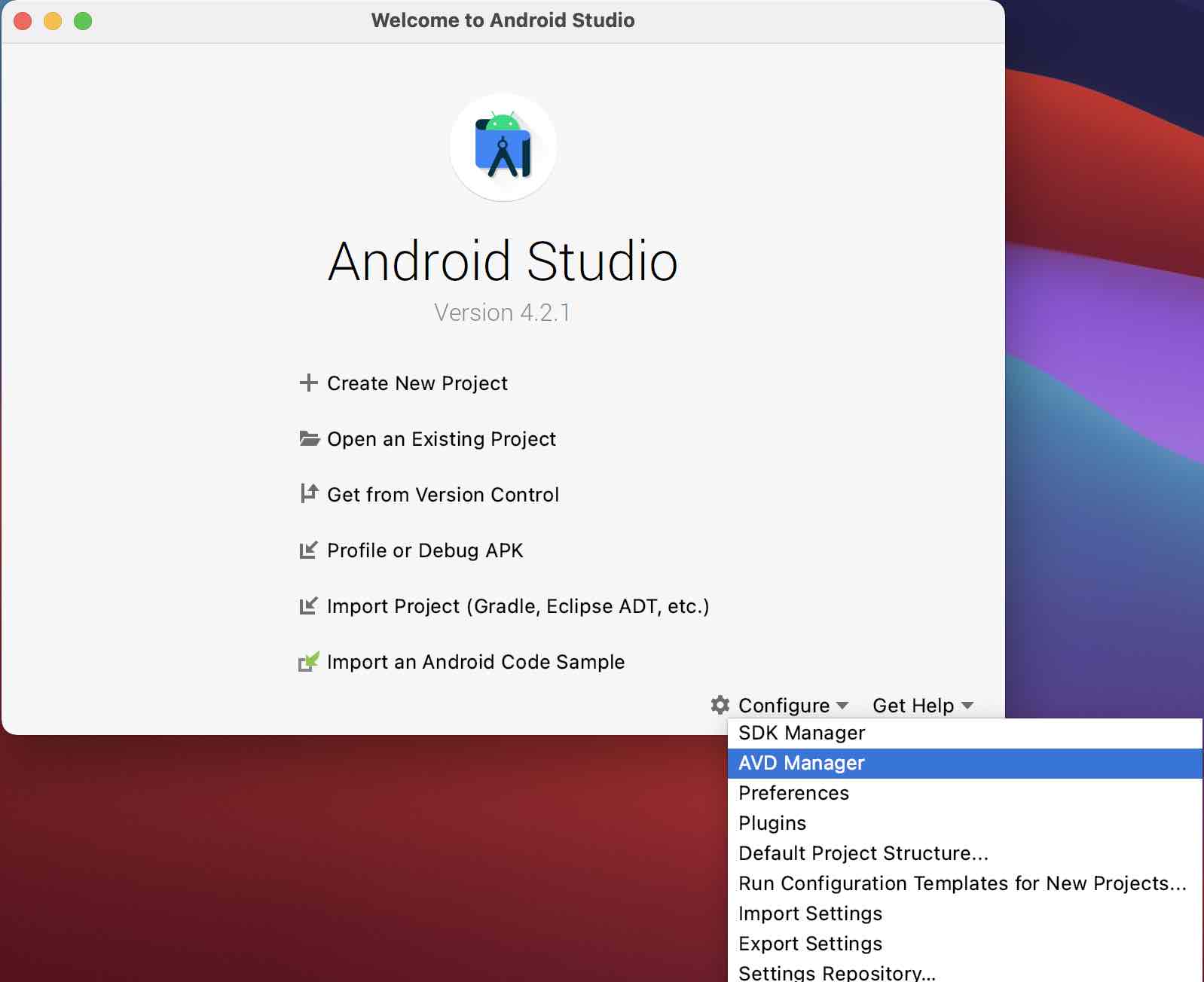
Welcome画面の右下のConfigure > SDK Managerを開きます。
対象AndroidバージョンのAndroid Platform SDK
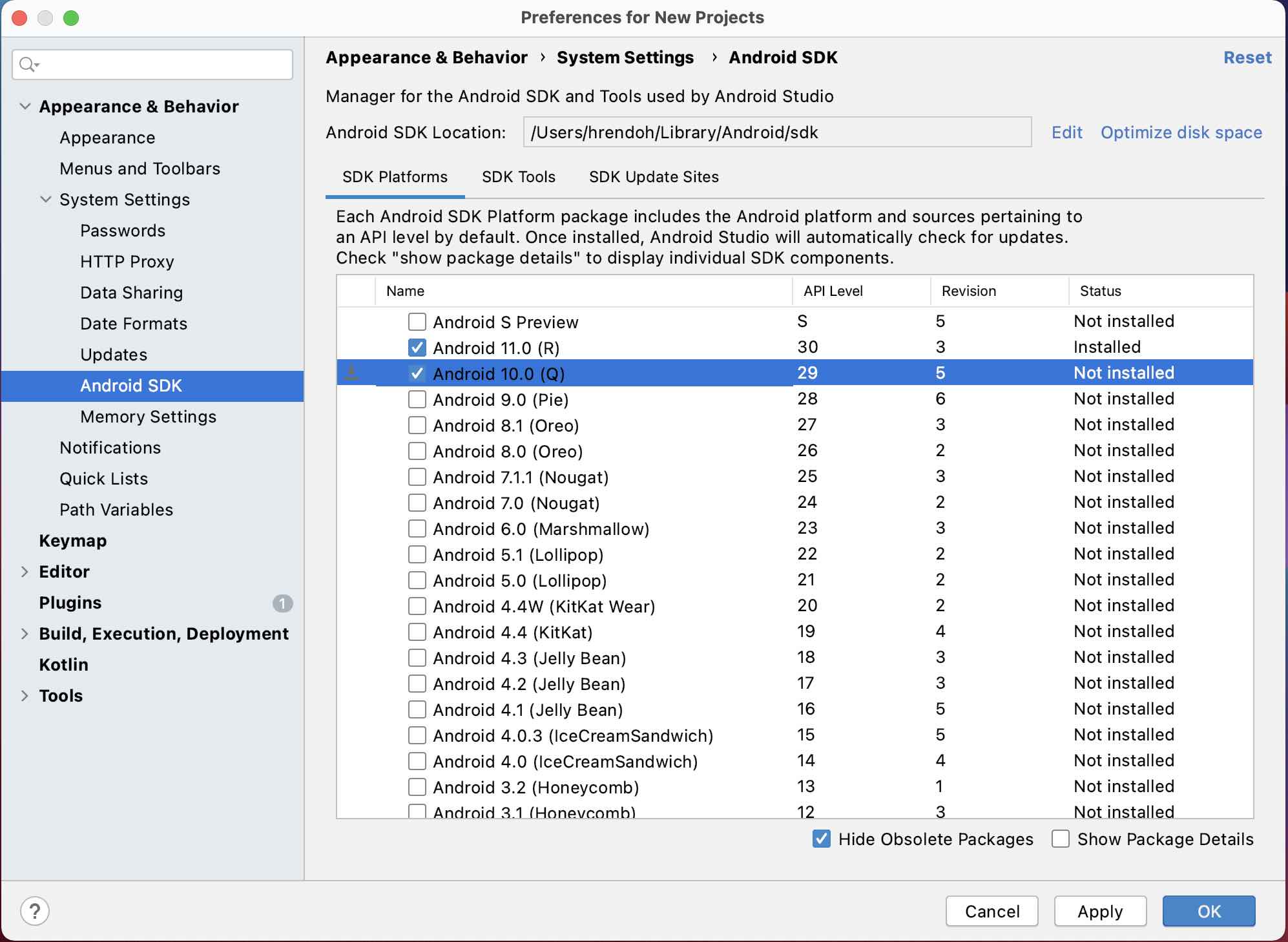
[SDK Platforms]タブを開きます。
Androidのサポートバージョンは APIレベル29以下なので、「Android 10.0 (Q)」にチェックを入れ、[Apply]ボタンをクリックします。
あとは、ウィザードに沿ってインストールします。
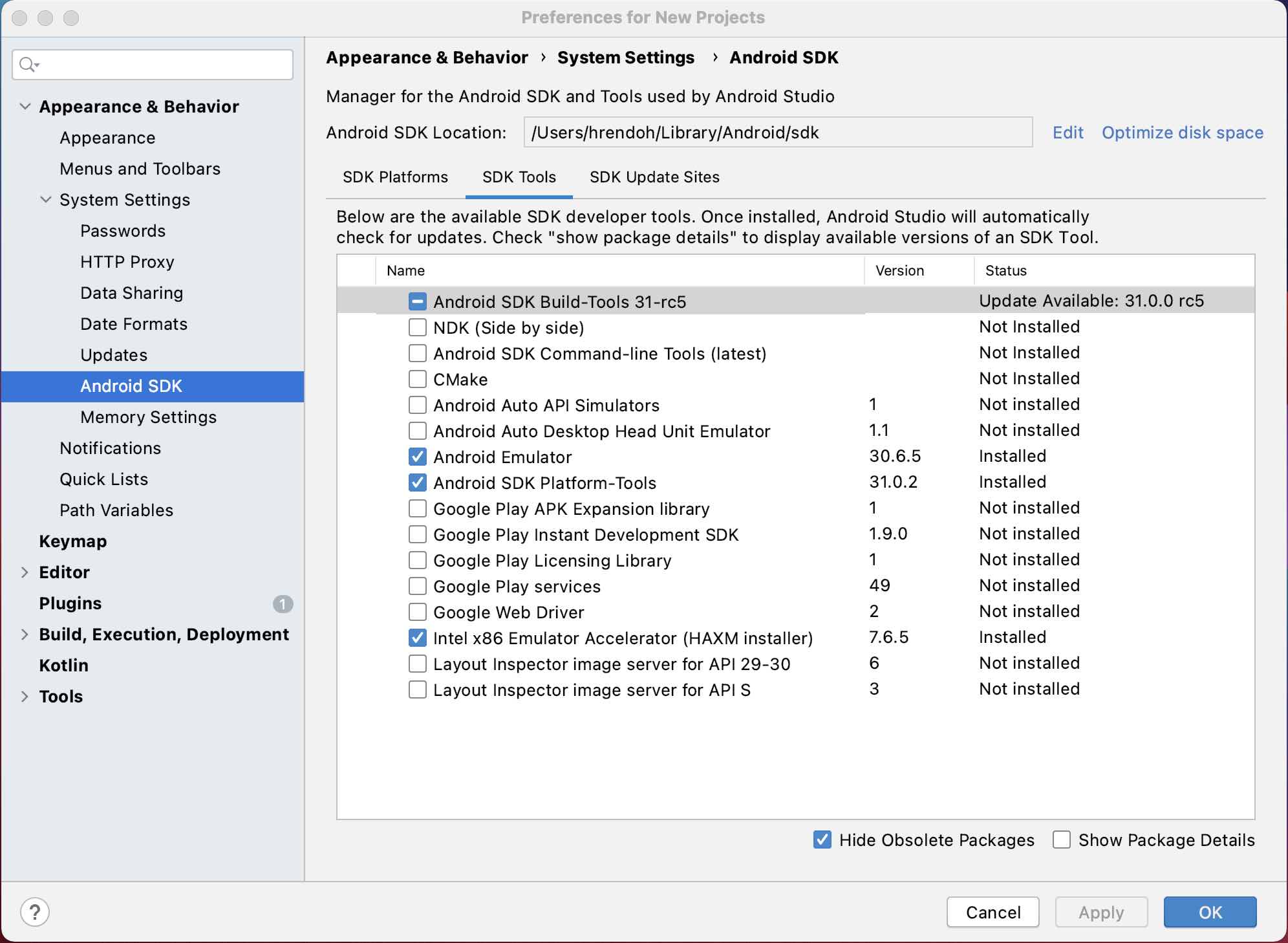
Android SDK build-tools バージョン29.0.2以上
[SDK Tools]タブを開き、「Android SDK Platform-Tools」のバージョンを確認します。Android Studioを初回起動すると開くセットアップウィザードでインストールされています。
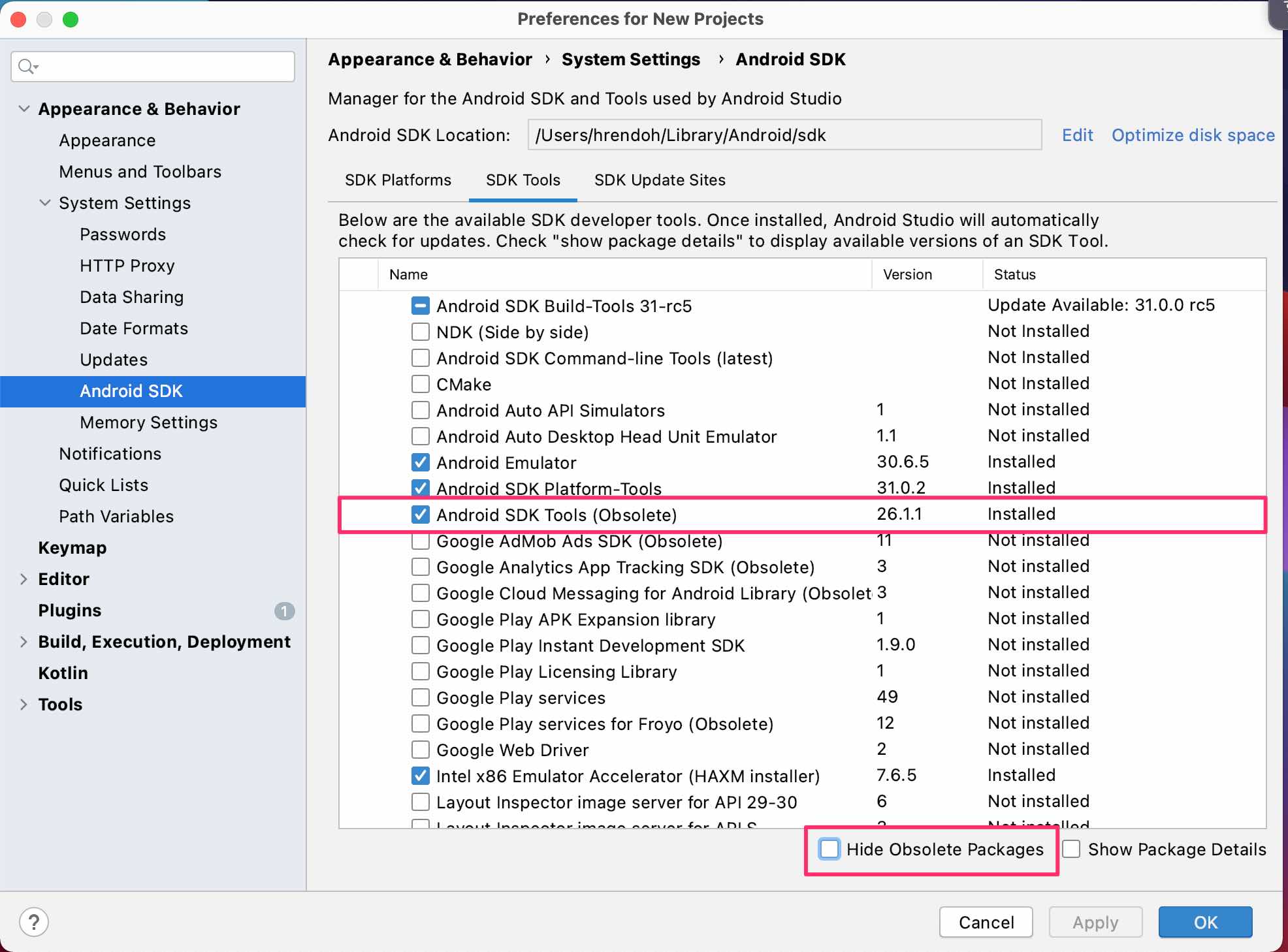
Android SDK Tools (Obsolete)の確認
Android SDK Toolsを確認します。
[SDK Tools]タブを開いて[Hide Obsolete Packages]のチェックを外します。
「Android SDK Tools (Obsolete)」にチェックが入っていることが確認できます。
Android SDKのパスを環境変数に追加
環境変数「ANDROID_SDK_ROOT」を追加し、Android SDK toolsとplatform-toolsをPATHに通します。
.
~/.bash_profileに以下を追加します。
export ANDROID_SDK_ROOT=/Users/hrendoh/Library/Android/sdk
export PATH=${PATH}:${ANDROID_SDK_ROOT}/platform-tools:${ANDROID_SDK_ROOT}/tools
変更を適用します。
$ source ~/.bash_profile
参照: Setting environment variablesのOS X and Linux
以上で、Cordova Androidプラットフォームで使用する前提条件のソフトウェアの準備が整いました。
Cordovaのインストール
ここからCordovaをインストールして、プロジェクトを作成していきます。
前提条件
CordovaはNode.jsのパッケージとして配布されているので、Node.jsが必要です。
以下、古いですがv12.xで確認しました。
cordovaのインストール
npmでグローバルにインストールします。
$ npm install -g cordova
Cordovaプロジェクトの作成
ドキュメント「Create the App」にも記載されている通り、以下のコマンドでHelloWorldアプリを作成します。
$ cordova create hello com.example.hello HelloWorld
プロジェクトにAndroidプラットフォームを追加
作成したアプリのディレクトリに移動して、cordova platform addコマンドを実行します。
$ cd hello
$ cordova platform add android
Using cordova-fetch for cordova-android@^9.0.0
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms/android
Package: com.example.hello
Name: HelloWorld
Activity: MainActivity
Android target: android-29
Subproject Path: CordovaLib
Subproject Path: app
Android project created with cordova-android@9.1.0
Discovered plugin "cordova-plugin-whitelist". Adding it to the project
Installing "cordova-plugin-whitelist" for android
Adding cordova-plugin-whitelist to package.json
この記事を書いている時点では、cordva-androidの9.1.0がインストールされました。また、androidのターゲット APIレベルは29であることが確認できます。
参照: Add Platforms
cordova platform lsコマンドでインストールされているプラットフォームを確認できます。
$ cordova platform ls
Installed platforms:
android 9.1.0
Available platforms:
browser ^6.0.0
electron ^1.0.0
ios ^6.1.0
osx ^6.0.0
前提条件のソフトウェアが揃っているか、cordova requirementsコマンドで確認しておきます。
前提条件を満たしていれば以下のように表示されます。
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: installed android-30,android-29,android-28
Gradle: installed /usr/local/Cellar/gradle/6.8.3/bin/gradle
参照: Install pre-requisites for building
エミュレーターで確認
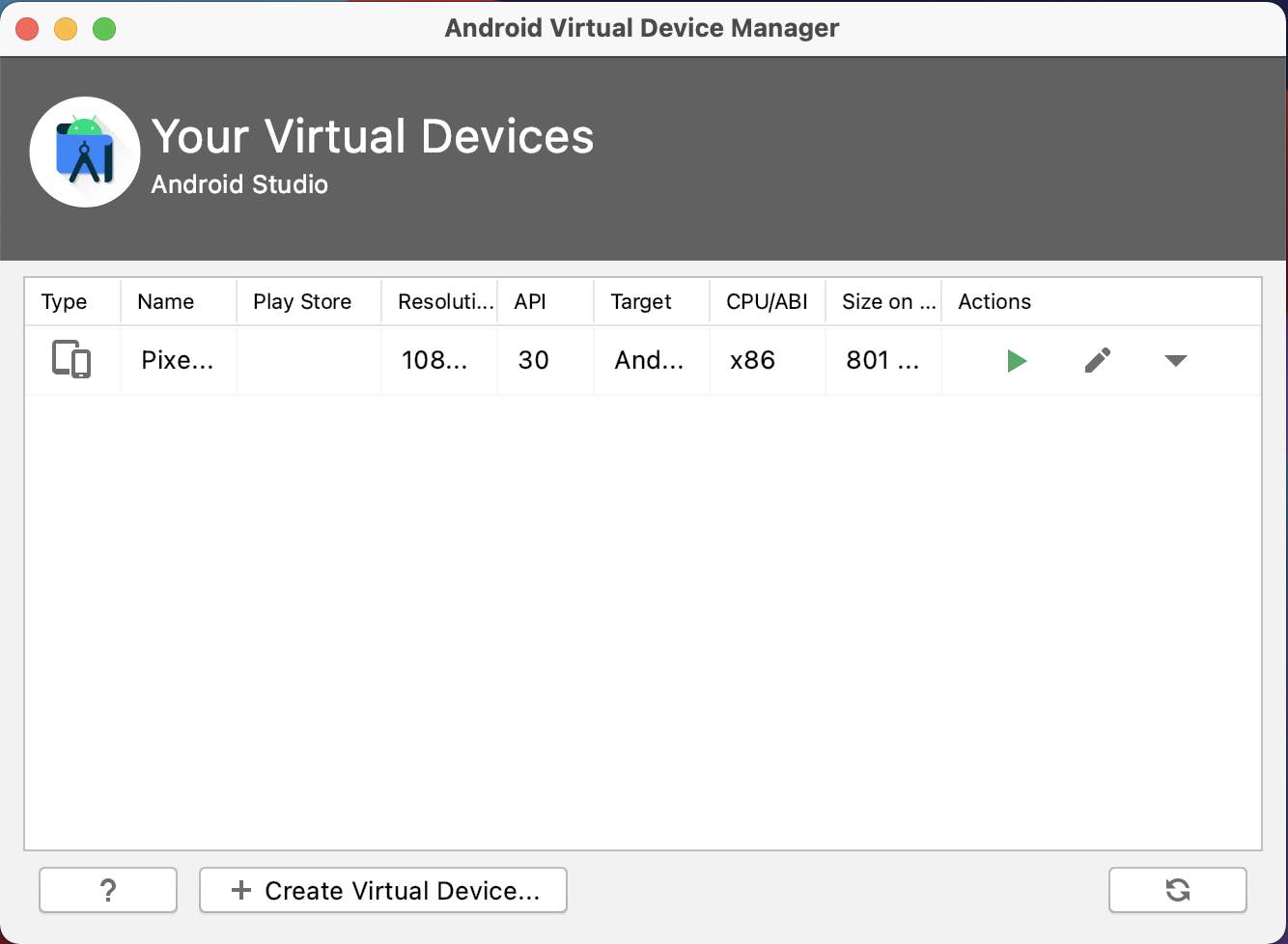
AVD Mangerを開きます。WelcomeからはConfigure > AVD Managerから開けます。
インストール後には、AVD「Pixel_3a_API_30_x86」が一つインストールされているので、それを起動しておきます。
エミュレータ起動後、以下のコマンドを実行するとエミュレーターにアプリがインストールされて起動します。
$ cordova emulate android
参照: Test the App
エミュレータを起動しないで、emulate androidを実行すると以下のようなエラーとなるので必ずエミュレータを先に起動しておかないとならないようです。
Waiting for emulator to start...
PANIC: Missing emulator engine program for 'x86' CPU.
デバイス(実機)で確認
[開発者向けオプション]が表示されない場合は、デバイスの開発者向けオプションを設定する | Android デベロッパー | Android Developersの手順にしたがって、開発者向けオプションと USB デバッグの有効化します。
有効化されたら、[開発者向けオプション]の[USB デバッグ]を有効化します。
デバイスをUSBケーブルでPCと接続して、adb devicesコマンドを実行して、デバイスが接続されていることを確認します。
$ adb devices
List of devices attached
XXXXXXXXXXX device
$ cordova run android
デバイス上でアプリが起動します。