-
M5Stack Atom Liteのスリープ時の消費電力を測ってみた
今年はM5Stack Atom Liteで給水ポンプを制御する水やり装置を作ってみようとしましたが、7日経たず…
-
IoTデータ 可視化サービスAmbientにENV III UNITのデータを送る
以前から触ってみようと思ってやっていなかったIoTデータを可視化するサービスAmbientを試してみました。 …
-
M5Stack ENV III Unit 温湿度気圧センサ (SHT30+QMP6988) の使い方
M5Stack ENV III Unit 温湿度気圧センサー (SHT30+QMP6988) の使い方のメモに…
-
ESP32で回路を追加せずを使って電源電圧を計測する
ESP32で追加回路なしで電源電圧を計測する方法について解説します。 ESP8266であればESP.getAc…
-
Laravel PassportでOAuthサーバーを実装、クライアントアプリでAPIアクセスを確認
Laravelプロジェクトを新規に作るところからLaravel PassportでOAuthサーバーを実装する…
-
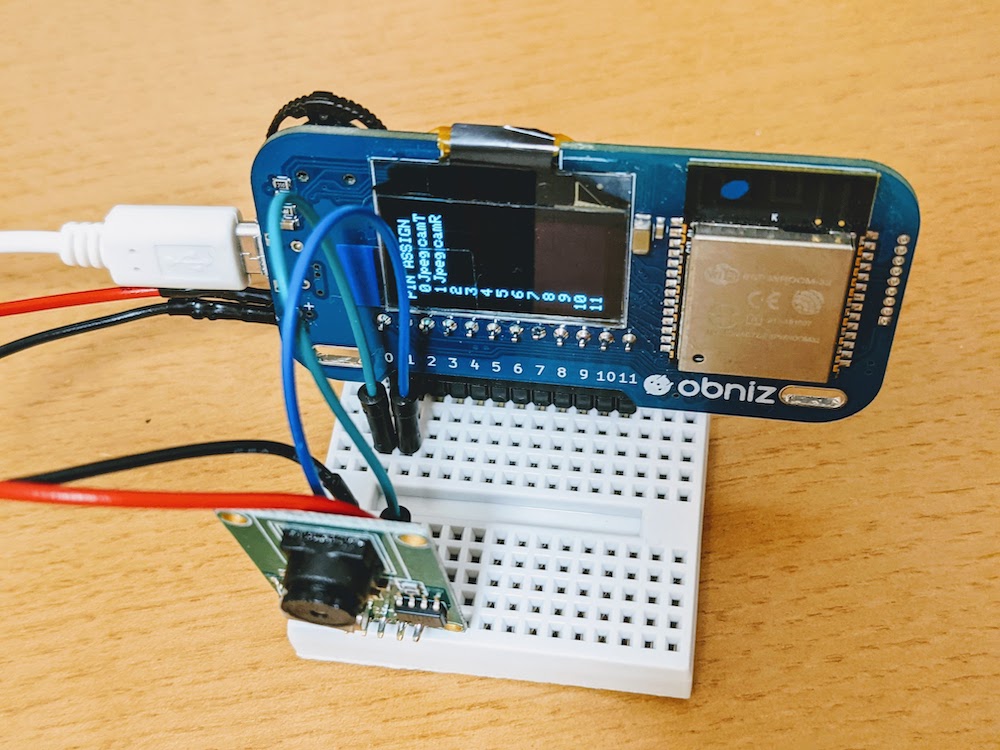
obniz Board 1Yで自動水やりの屋外対応版を工作してみた
昨年から夏は庭で野菜をプランターで栽培してるので家を空けたときにも心配要らないように、obniz Board …
-
Apache Cordova Android Push通知の実装と確認手順まとめ
Apache CordovaでPush通知をAndroidで実装してみたまとめです。プラグインはcordova…
-
MacにApache Cordova Android用の開発環境を構築
iOSとAndroid向けの簡単なアプリを開発するための開発環境としてCordova、Flutter辺りを調べ…
-
Firebase Cloud MessagingからPWAにPUSH通知 (Androidのみ)

Firebase Cloud Messagingを利用してAndroidのChromeに表示したWebアプリ(…